【のまど倶楽部】のPhotoshopスキルアップ!
【60代グラフィックデザイナーが説明】Photoshopで地図を作成する方法では、作成手順を丁寧に説明します。 Photoshopは画像加工に特化したアプリケーションですが、今回は画像加工なしでさっくり作成します。シンプルなので、「これからPhotoshopに取り組んでみようかな」と考える初級の方にもオススメします。ぜひ一緒に取り組んでいきましょう!

DTPデザインの作成ツールはAdobe IllustratorやInDesignを使用することがほとんどですが、Photoshopでも作成が可能です。マスク機能を使う場合、作業工程が少なく処理がスマートです。また印刷用のデータとしても使用可能ですし、psdファイルをIllustratorで開いて編集もできるのでとっても便利です。
▼7日間のAdobe Photoshop体験版はこちら

Photoshopっていろんな事ができるんだね!そう言えば動画も編集できるんだよね。
さて、これからご紹介するのは、地図をPhotoshopで作成する方法についてです。フライヤー作成の関連記事は下記リンク先から確認できますのでよろしければご訪問ください。

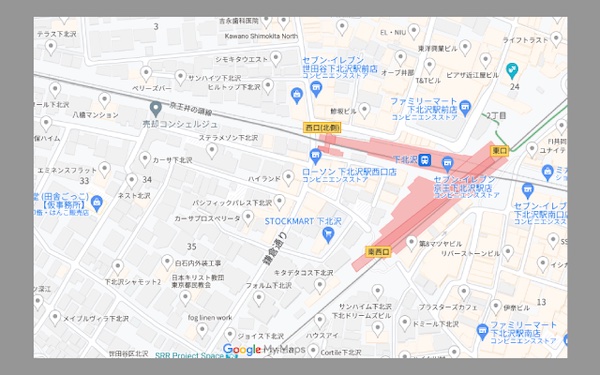
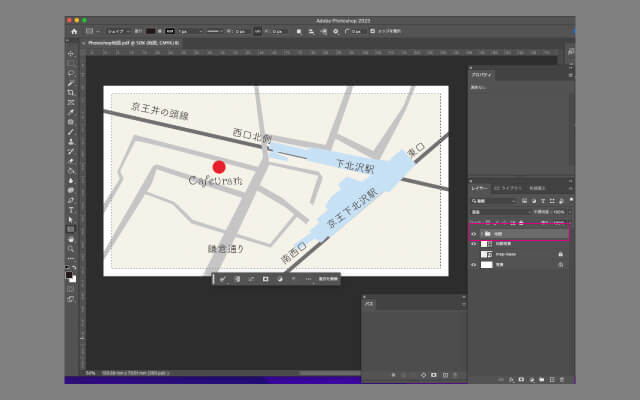
▼Photoshopで作成した地図の完成品です

それでは早速Photoshopで地図を作ってみましょう!
Photoshopで地図を作る方法
Google Mapを使いベースとなる地図を準備します
GoogleMapを立ち上げ目的地を表示しスクリーンショットで保存します。※目的地が中央辺りに来るように調整しましょう。
スクリーンショット
Windows Windows+PrintScreen :デスクトップ全体(PCのピクチャフォルダ保存)/Windows+Fn+Prt Scrを同時に押す。[PrintScreen]キーが単体でない場合/Windows+Shift+[S]キーを同時に押し、「切り取り&スケッチ」を起動標準のSnipping Toolを使用する
Mac command (⌘) + shift + 3:デスクトップ全体/command (⌘) + shift + 4:エリアを選ぶ/command (⌘) + shift + 4 + スペースバー:ウィンドウ全体/command (⌘) + shift + 5:下にスクショのメニューが表示

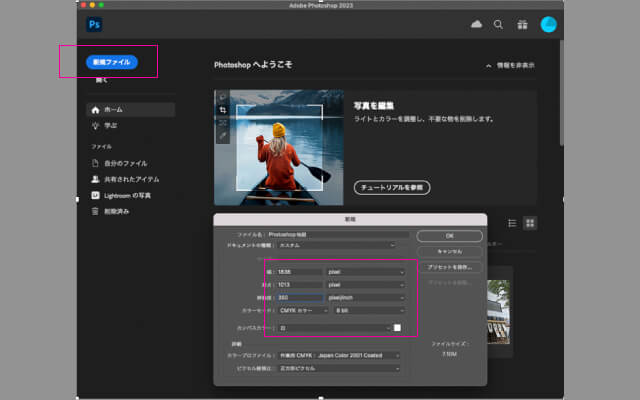
Photoshopを立ち上げ新規ファイルを作成
新規ファイル(名称やサイズは任意、下記は参考です)
ファイル名:Photoshop地図 幅:1838pixel 高:1013pixel 解像度:350pixel カラー:CMYK

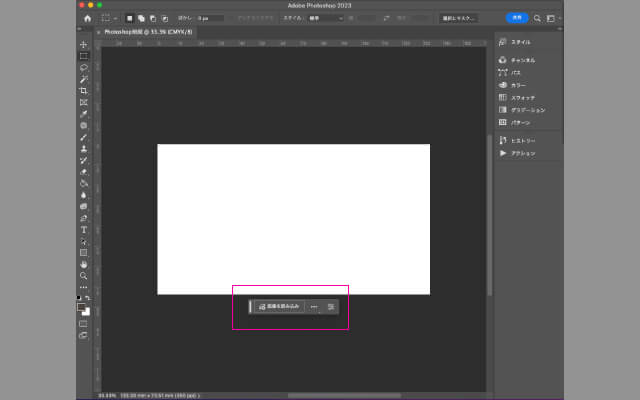
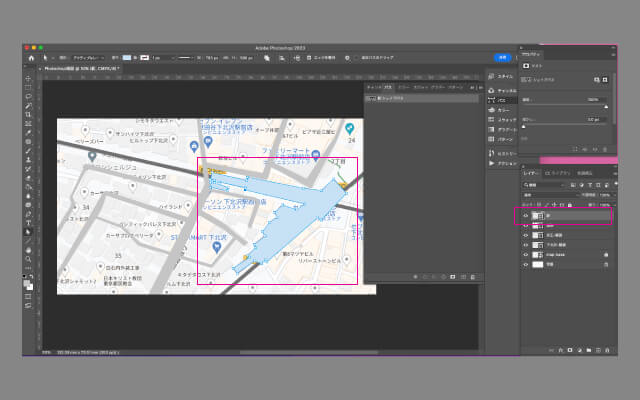
地図の下絵になる画像を配置
①Googleマップからスクリーンショットで保存した画像を取り込む
画面中央画像を読み込みをクリックし地図の下絵とする画像を取り込みます。

自動でレイヤーが生成されます。

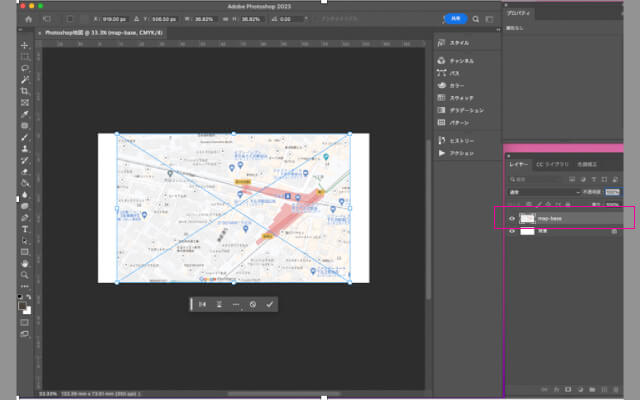
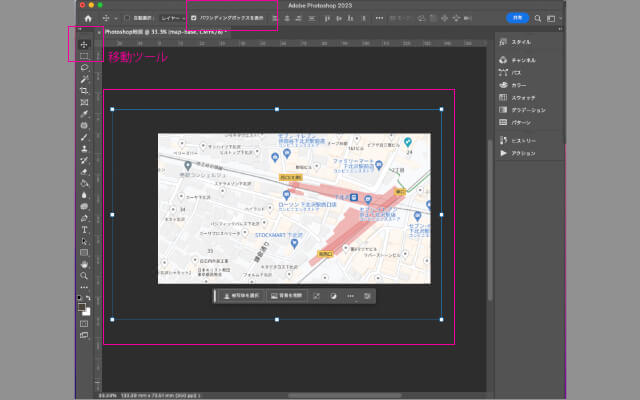
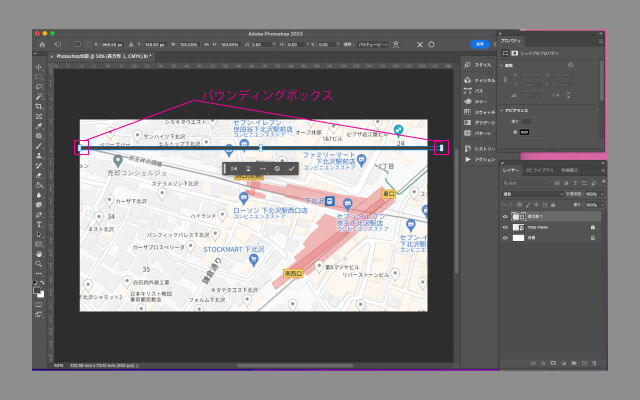
②画像のサイズと位置を決める
ツールパネル/移動ツールを選び、メニューバー/バウンディングボックスが表示されていることを確認します。
縦横比が変わらないように、シフトキーを押しながら4隅の四角ポイントをひっぱり任意のサイズまで拡大縮小し、目的地が中央近くに来るように配置します。

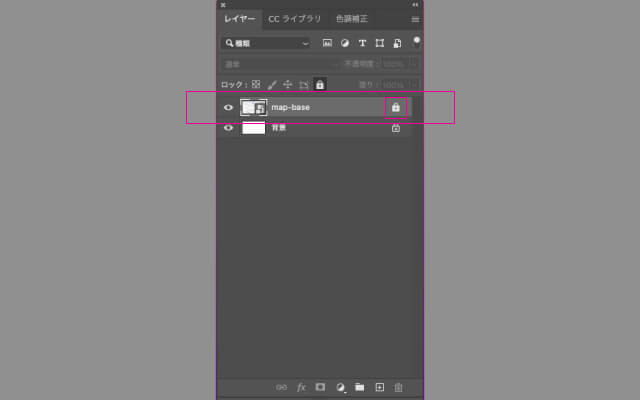
③配置した”map-base”をもとに地図をトレース
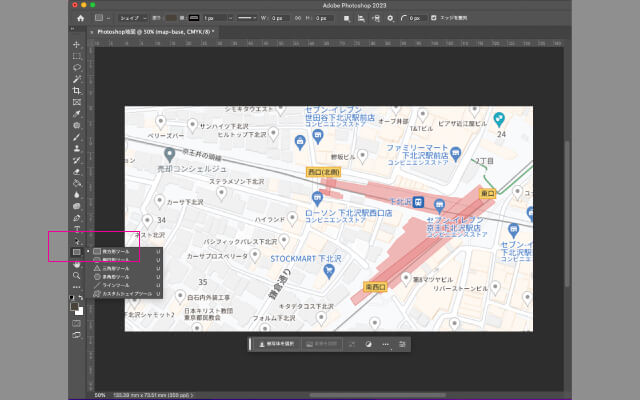
1.線路を作る
作業の邪魔にならないように、ベースの地図レイヤーの鍵をクリックしてロックします。

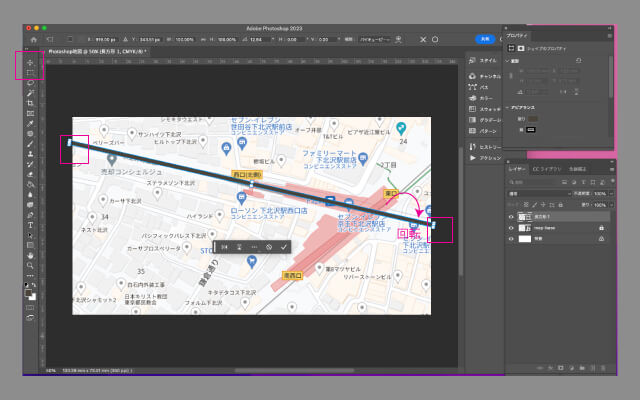
ツールパネル/シェイプツール長方形を選択します。

任意の長方形を作りバウンディングボックスでサイズを調整します。
長方形レイヤーは自動で生成されます。

移動ツールを選択するとバウンディングボックスが表示され、4隅いずれかに持って行くと回転のマークが表示されるのでその状態で任意の角度に回転させます。

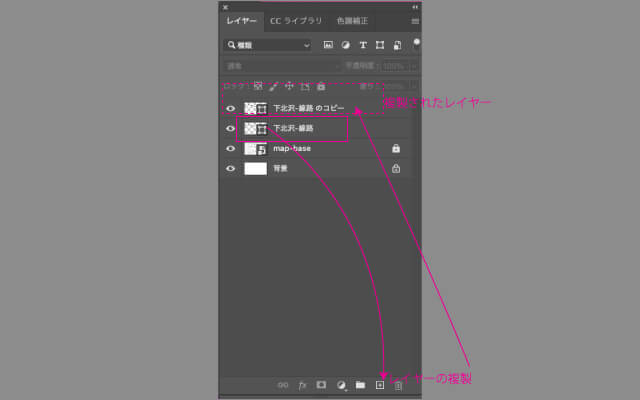
長方形レイヤーの名称を“下北沢-線路”と変更し、レイヤーをつかんでレイヤーの追加に重ねてレイヤーを複製します。 もしくはメニューバー/レイヤー/レイヤーの複製でもOKです。

レイヤー名称を京王-線路と変更します。
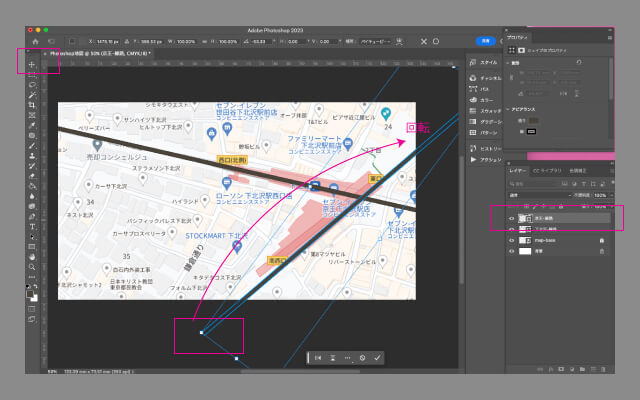
ツールパネル/移動ツールを選択、バウンディングボックスを表示し回転させます。

2.道路をトレース
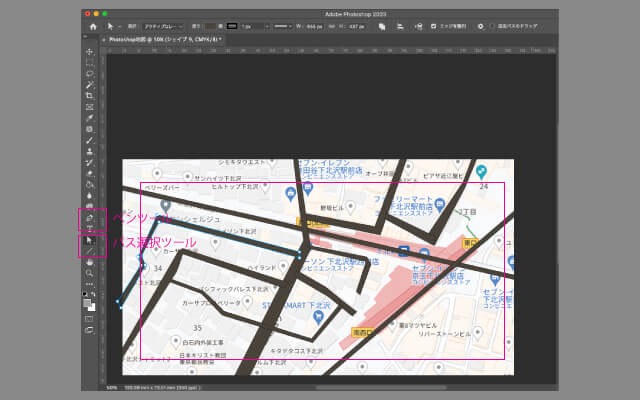
ペンツールに持ち替え道路をざっくりトレースします。
道路のトレースが終わったら、パス選択ツールに持ち替え修正したいポイントをクリックし移動して形や太さを調整します。

3.道路のシェイプレイヤーをまとめる
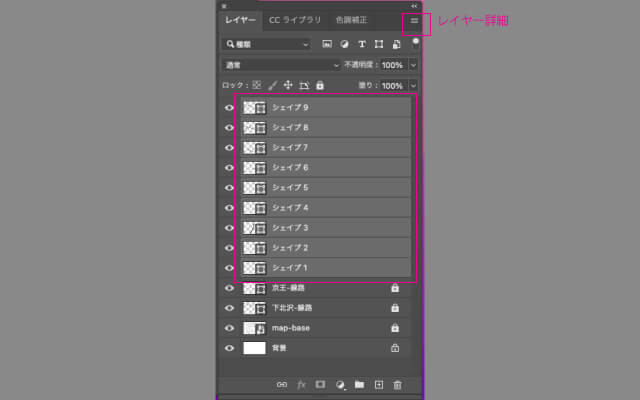
自動で作成されたシェイプレイヤーを選択し、右上詳細をクリックします。

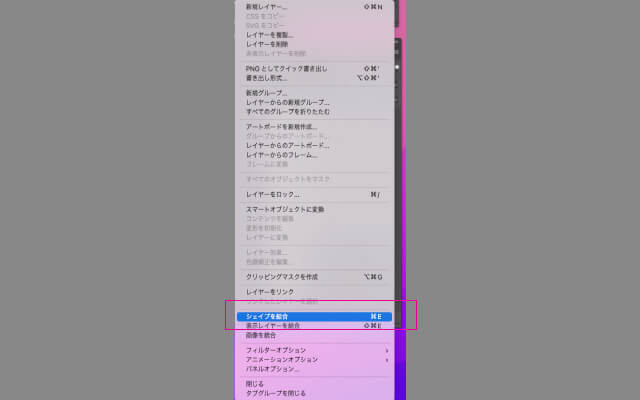
シェイプを結合します。

4.道路と線路の色指定
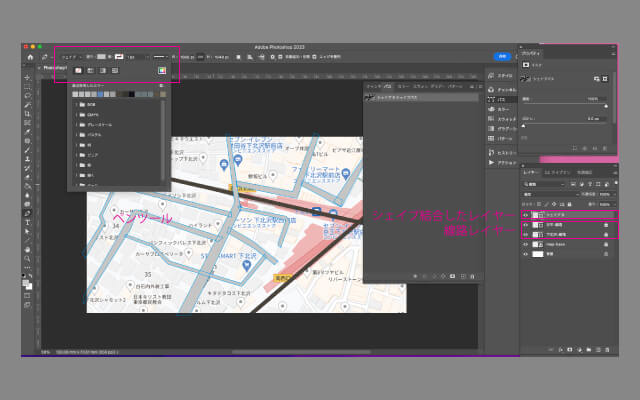
結合したレイヤーの上でペンツールを選択し塗りと線の色を指定します。同様に線路も色指定します。

5.駅を作成
道路作成と同様の手順で作成しレイヤー名称を変更します。

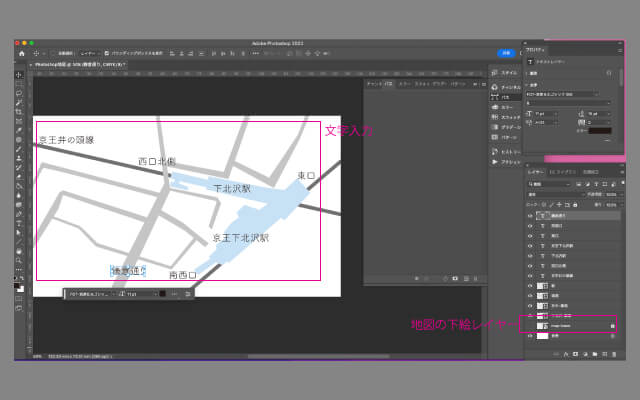
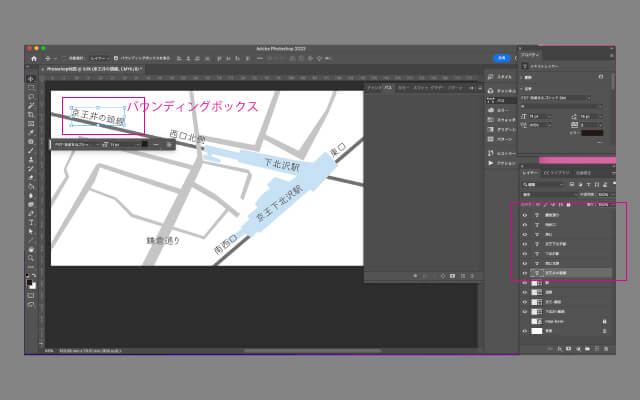
6.主要な目印の文字を入力、位置を決める
文字を入力して地図の下絵(map-base)を非表示にしデザインの調整をします。

文字はレイヤー分けされているので動かしたいレイヤーを選択しバウンディングボックスが表示されたら回転、移動調整します。

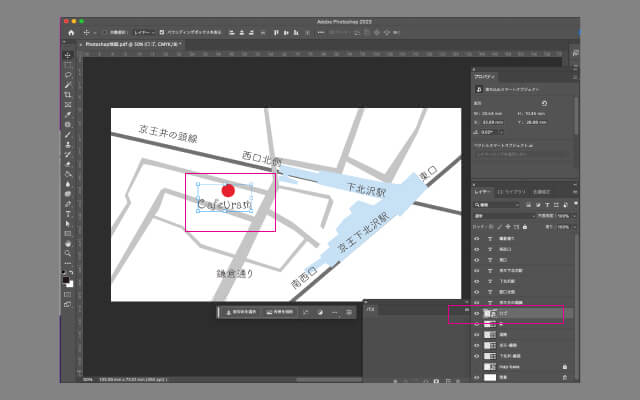
7.お店のロゴを貼り付ける
*今回は当サイトで以前作成したIllustratorのデータを使用しました

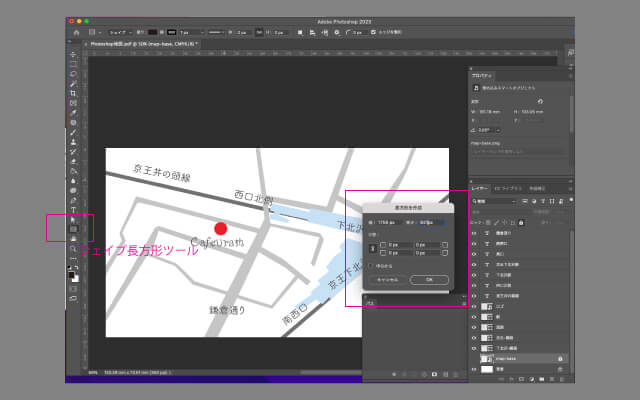
④背景色用の長方形オブジェを作成
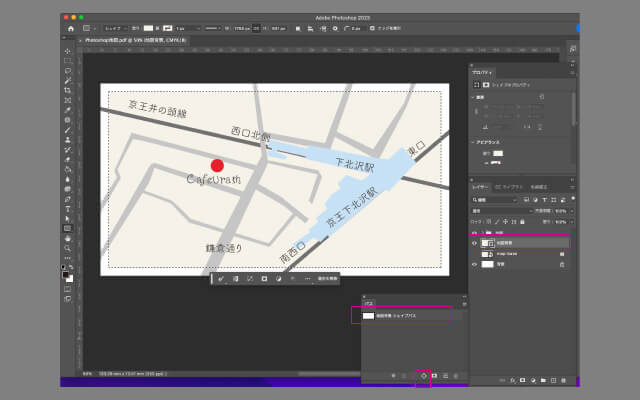
シェイプ長方形ツールを選択画面でワンクリックするとボックスが表示されます。
上下の空きのサイズを計算し入力します。
data
幅:1756 pixel (1838pixel-82pixel)*1辺3mm
高さ:931 pixel( 1013pixel-82pixel)
▼サイズの計算の参考サイト

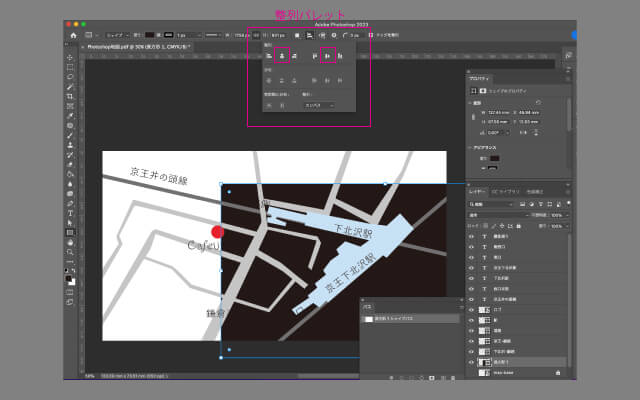
整列パレットで中央に配置します。

中央に配置されたらレイヤー名称をつけます。

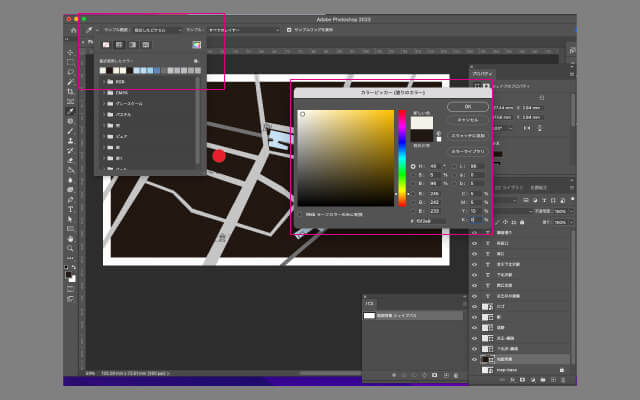
長方形シェイプの色を指定します。
data:(塗り)C5% M5% Y10%(線)色なし


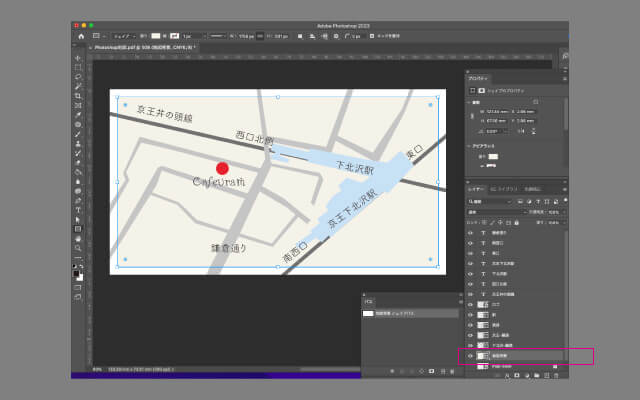
地図背景、Map-base、背景、以外のレイヤーを選択した状態でレイヤーフォルダをクリックしフォルダに地図の要素を格納します。

フォルダ名称を地図とします。

⑤地図要素を背景に合わせてマスクする
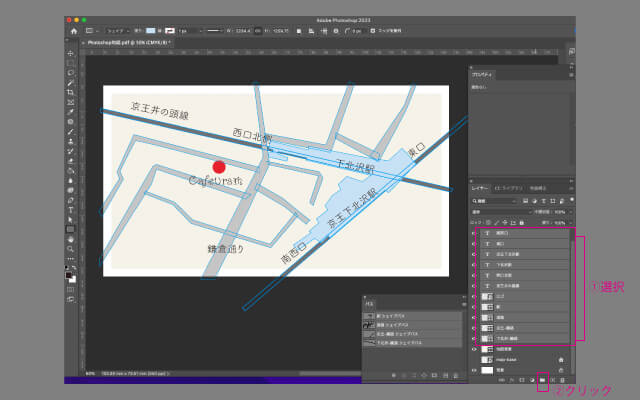
1.マスクの選択範囲を読み込む
背景レイヤーのシェイプパスを選択した状態で下の点々楕円をクリックするとシェイプパスが選択範囲として読み込まれます。

2.マスクの選択範囲を設定
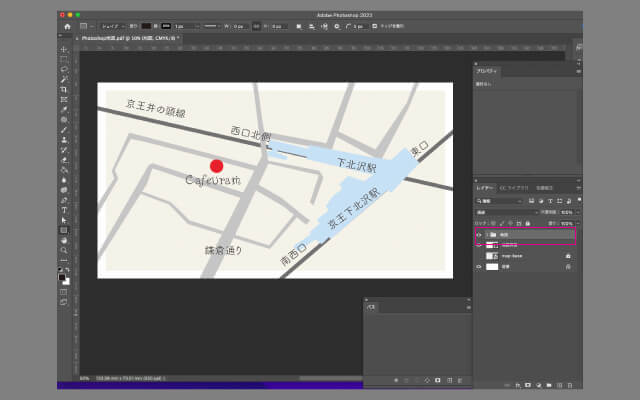
選択範囲が表示された状態で地図フォルダを選択

3.マスクを作成
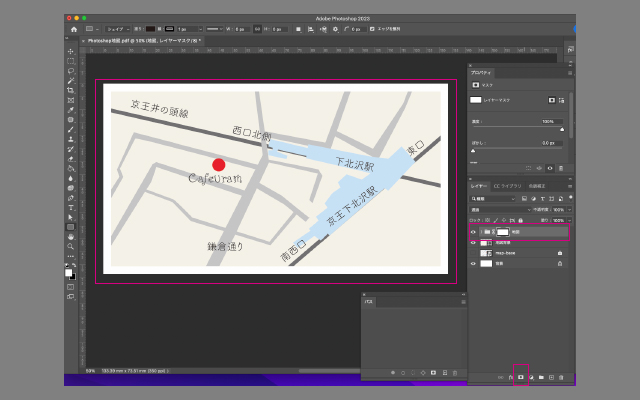
地図フォルダを選択した状態でレイヤーパネル下にあるレイヤーマスクをクリックすると地図の背景に合わせてマスクが作られました
レイヤーパネルの地図フォルダの隣にリンクマークとマスクが追加されました。*仮にマスクを解除したいときはレイヤーのマスクを選択してゴミ箱に入れます。

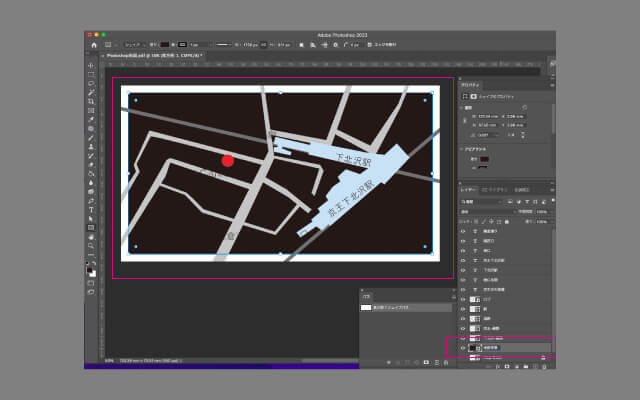
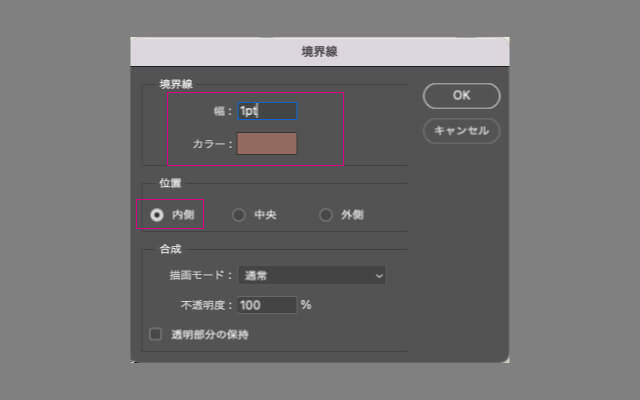
⑥画像全体に1pointの線をつける
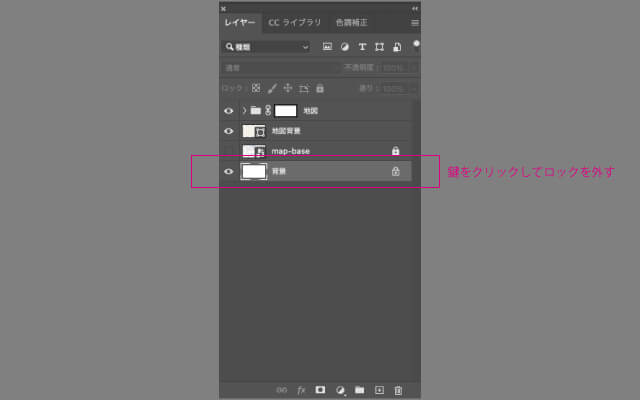
1.デフォルトレイヤーの背景のロックを外す
背景レイヤーのロックを外しレイヤー名称を”背景”にします。

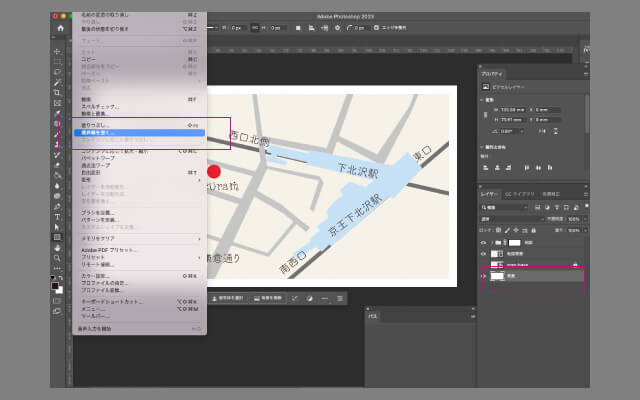
2.アートボードの境界線を描く
背景レイヤーを選択し、メニューバー(編集)/境界線を描くをクリックします。

境界線の設定パネルが表示されたら記入します。*線の太さの単位は変更できます。
ポイント位置の設定を内側にすることで、書き出しをした際に線の太さの設定がそのまま反映できます。

お疲れ様です!Photoshopで地図を作成する方法は以上です。
Photoshopで作成したデータはjpgやpingで出力して印刷データとして使用も可能です。
ファイルをaiで書き出す方法もあります。*データの全てを書き出せるわけではありません。
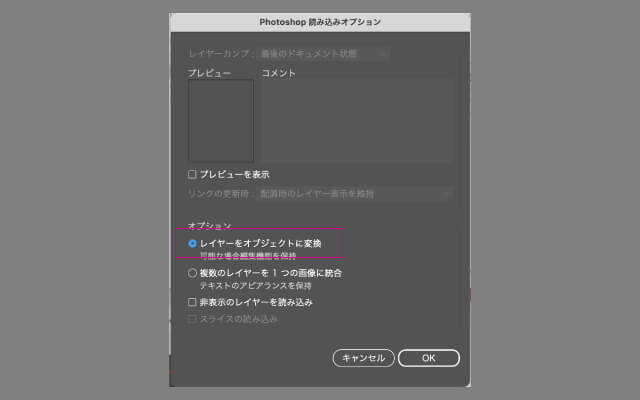
Photoshopで作成したデータをIllustratorでレイヤー構造を残したまま使用できる方法
- psd形式で保存
- ファイルを開くときに右クリック/このアプリケーションで開く/Illustratorで開く
- 下のパネルが表示されたら/レイヤーをオブジェクトに変換 にチェックを入れてOK

イラストレーターでpsdファイルが開かれ、ほぼ編集できる状態でデータが共有できます。このデータをaiで保存する事でベクター形式のファイルに変更する事ができます。*Photoshopで作成したマスク部分は再現できていますが編集はできません。
【60代グラフィックデザイナーが説明】Photoshopで地図を作成する方法のまとめ
Photoshopで地図を作成する方法は以下です。

ご訪問ありがとうございました!




Comment