【のまど倶楽部】のIllustratorスキルアップ!
【60代グラフィックデザイナーが説明】Illustratorでフライヤー作成する方法では、Adobe Illustratorでフライヤー作成方法ついて丁寧に説明していきます。複雑な工程は少ないのですがプロが使う技も盛り込んでいますので「これから Illustratorに取り組んでみようかな」と考える初級の方や一歩進めたい方にもオススメします。ぜひ一緒に取り組んでいきましょう!

Adobe Illustrator 88(バージョン 1.6)からお世話になっている筆者にとって、イラストレーターは相棒と言っても過言ではないほどのツールです。なのでフライヤーの作成ツールは色々ありますが、今回は印刷を前提とするフライヤー作成と言うことで、ベクター編集アプリの王道AdobeのIllustratorを使いさっくり作れる方法をご紹介しようと思います。
▼7日間のAdobe Illustrator体験版はこちら

Illustrator 88(バージョン 1.6)の頃はまだ手作業の方がデジタル作業より多かったんでしょ?。下のリンク先に歴代のIllustratorの起動画面を集めたサイトを見つけたよ!良かったら見てみてね。https://guidebookgallery.org/splashes/illustrator
さて、これからご紹介するのは「新規オープンカフェのためのフライヤー」(下の画像下部)をIllustratorでフライヤー作成する方法についてです。フライヤー作成の関連記事は下記リンク先から確認できますのでよろしければご訪問ください。

▼A4フライヤー完成品

Illustratorでフライヤー作成する方法
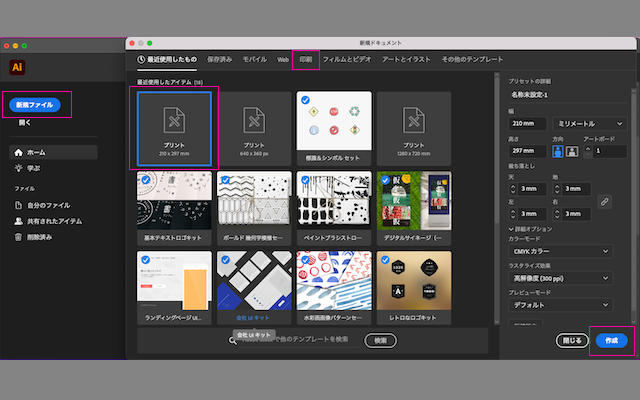
Illustratorを立ち上げ、新規ファイルを作成
新規ファイル/上部メニューバー(印刷)/プリントサイズ設定:A4たて
上部メニューバーには媒体に合わせて設定された項目があります。今回はフライヤーを作成しますので「印刷」を選びクライアントに提出する際、汎用性がありますのでA4サイズに設定し作成します。*作成するファイルサイズ=アートボードサイズ

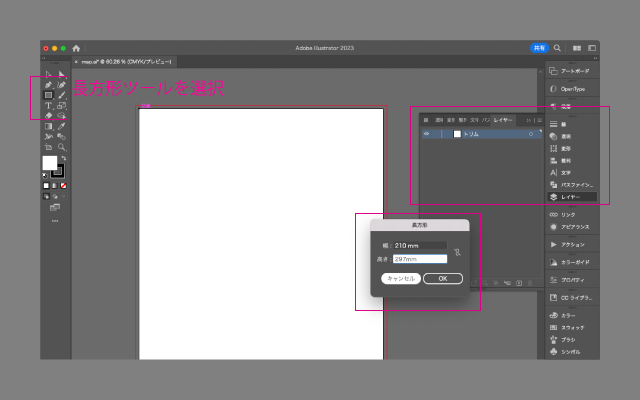
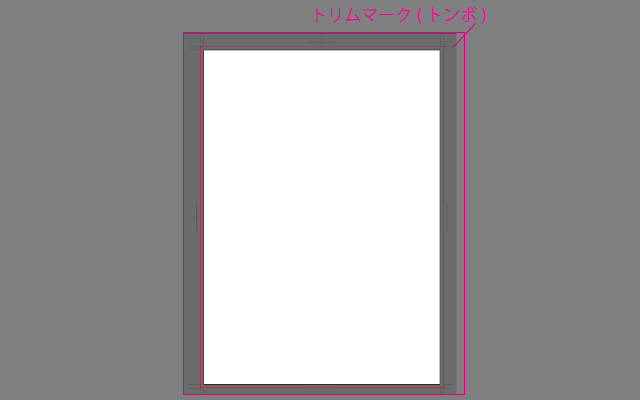
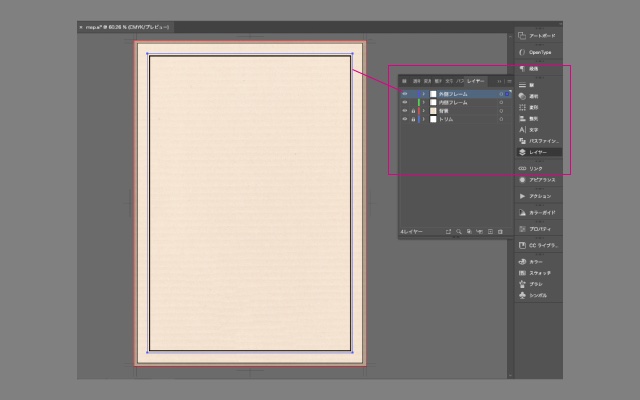
トリムマーク(トンボ)を作成します。
トリムマーク
(「トンボ」ともいいます)、印刷物を作成する際に、仕上りサイズに断裁するための位置を記すマークです。
アートボード(先ほど作成したファイル)のサイズはA4(210mm×297mm)なので、ツールパネル(長方形)を選択し指定サイズの長方形を作ります。※長方形ツールを持ちワンクリックするとした画像のような長方形ボックスが現れます。

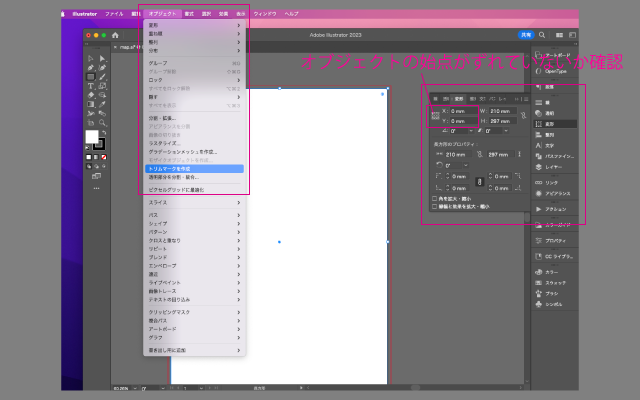
作成したオブジェクトの始点をX,Y軸とも0に設定します
メニューバー(ウィンドウ)/変形パネル:一番左上四角のドットの黒が左上部
X、Y軸:0
ズレていると上手く出力できませんので必ず確認しましょう。
トリムマークを作成します。
作成したオブジェクトを選択しメニューバー(オブジェクト)/トリムマークを作成を選びます。


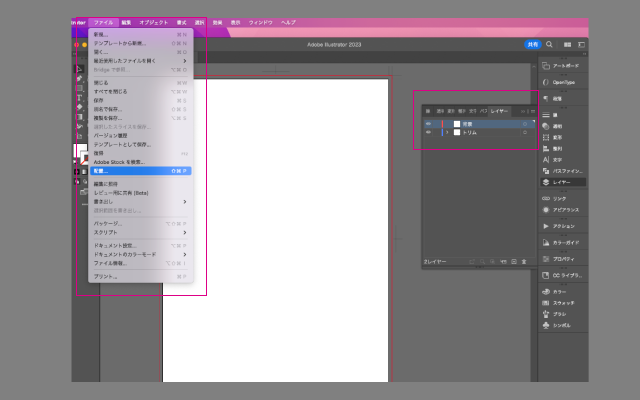
背景に画像を配置します
ドッグパネル(レイヤー)パネル下、ゴミ箱アイコン左隣の新規レイヤーアイコンをクリックし新規レイヤーを作成しレイヤー名称を”背景”とします。
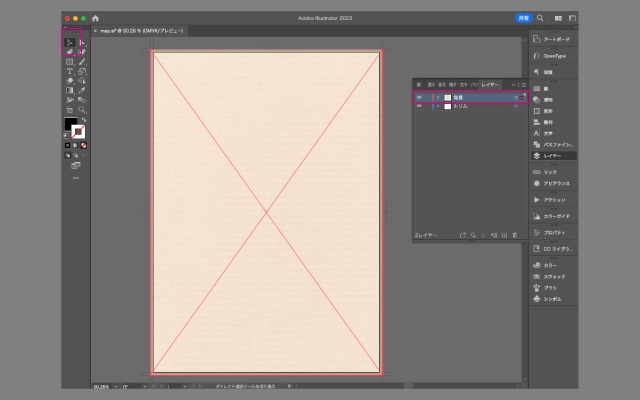
背景レイヤー上で、ツールバー(移動ツール)を選択、上のメニューバー(ファイル)/配置を実施、自分が使用したい画像を選びます。選択すると動かしているツールのアイコンに画像が付いてきますので画面上でクリックすると配置されます。

全面に使用する画像となりますので配置後はトリムマークの外側まで画像がある様にサイズの調整をしましょう。

*ワタシはフリーの素材サイトからダウンロードしました。よろしければ下記リンク先を参考にしてみてください。

外枠を作ります
長方形を作成します
レイヤーパネルに内側フレームと外側フレームを作成します。最終的には分けてなくても良いのですが作成中は表示、非表示でデザインをコントロールするのに便利です。
内側フレームレイヤー上でツールパネル(長方形ツール)を選択し、190mm×277mm(上下左右に10mm空きを作る)、線の太さ2ポイントの長方形を作成します。
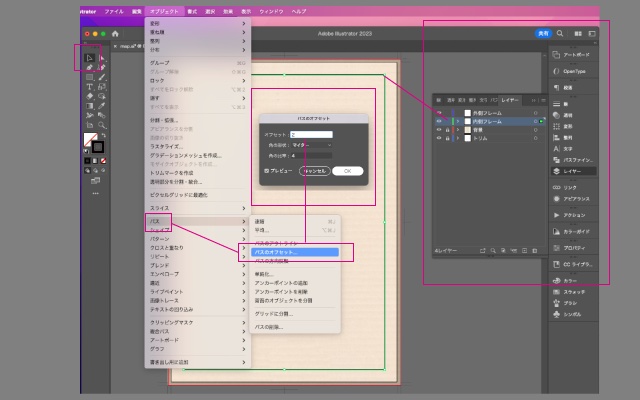
技パスのオフセット機能を使い外側枠を作ります
内側フレームレイヤーの線を選択し上部メニューバー(オブジェクト)/ パス/パスのオフセットをウィンドウを表示させます。オブジェクトの2重線の囲みを作成するとき、このツールを使うことで正確に早く作成できます。
オフセットの数値:2

2重の線幅を指定し、各レイヤーに移動します。*画面で移動させたいオブジェクトを選択しレイヤーパネルの右端のポッチを移動先のレイヤーに移動させます。
内側線:2ポイント/外側線:0.5ポイント

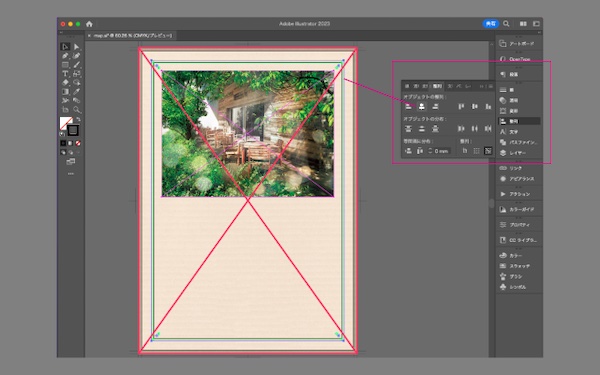
メインの画像を上部に貼り付けます
画像を配置します
新規レイヤー(店などの名称をつける)を作成し、先ほどの背景画像の配置と同様、メニューバー(ファイル)/配置を実施、自分が使用したい画像を選びます。選択すると動かしているツールのアイコンに画像が付いてきますので画面上でクリックすると配置されます。
画像のサイズを調整します
配置後画像サイズを調整します。移動ツールで画像を選択しシフトキーを押しながら隅にあるポインタを移動させサイズを変えるか、画像を選択しメニューバー(ウィンドウ)/変形で横幅(X)の値170mmを記入します。
技画像を左右の中央に配置します
背景画像、外枠、内枠、写真をシフトキーを押しながら全て選択し背景画像をシフトキーを押さずに再度クリックします。
下の画像のように背景画像が太い赤枠で選択されました。これは複数選択したオブジェクトの基準にするよ、と言う状態です。この様になったらメニューバー(ウィンドウ)/整列/オブジェクトの整列、中央揃えを選びます。
左右の空きに合わせて上部も調整します。

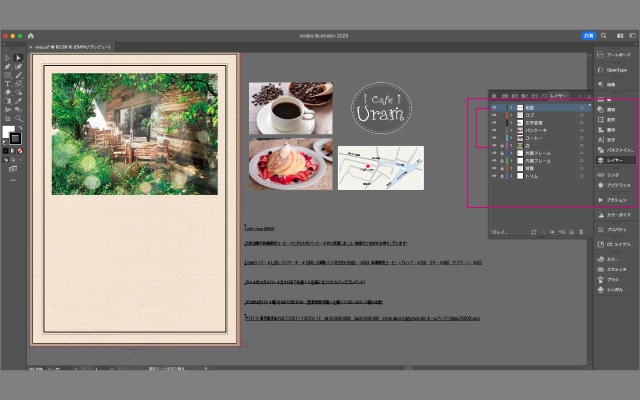
フライヤー要素をレイアウトします
フライヤーの要素を全て集めます
イラストレーターなどAdobeのアプリケーションではアートボードの周りにグレイのスペースがあり、複数のアートボードを同時に表示させることも可能です。またグレイのスペースは出力時影響が少ないため要素を置いて作業スペースとして使うことができます。ただし作業終了時には特別な事情がない限り余計な要素は消しておきましょう。(pngやjpg出力はアートボード周りの要素も出力されます)
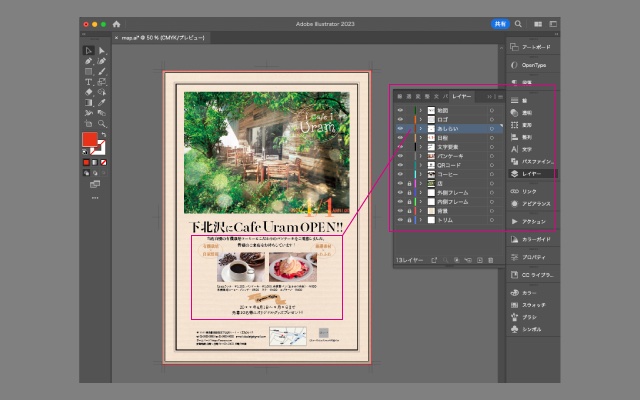
取り込んだ要素はレイヤー別に分けておきます。
パンケーキ、コーヒー画像はフリー素材、ロゴと地図は作成しておいたものを取り込みました。
*素材集めについてはよろしければ下記リンク先を参考にしてみてください。

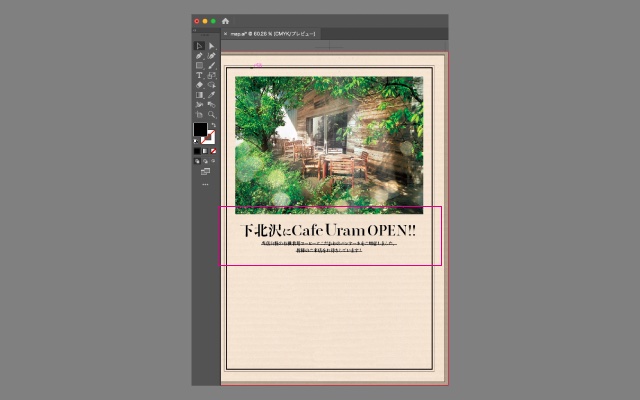
タイトルとリードを中央揃えします
文字を中央揃えにします。メニューバー(ウィンドウ)/段落/中央揃え
タイトルとリードを中央配置します。メニューバー(ウィンドウ)/整列/オブジェクトの整列、中央揃え
タイトルは”Cafe Uram OPEN!!”でしたが具体性をもたすために「下北沢に」を追加し文字に強弱をつけました。説明文は句点で区切り2行にしました。
全ての文章を段落パネルで設定することも可能ですが1文ずつレイアウトすることでレイアウトの自由度が上がることがイラストレーター特性の一つと考えます。

パンケーキ写真とコーヒー写真、サービス内容文を配置します
2つの写真は必要であればトリミングをしましょう。今回は必要なかったので工程を省略しますがトリミングは写真の比率を変えることなく使用するため、場合によって図形のオブジェクトを作成しクリッピングマスクを使いトリミングします。
サービス内容文はランチとコーヒーで2行に分け頭揃えにしてあります。*全体が中央揃えですが部分的にバランスを取るためです。

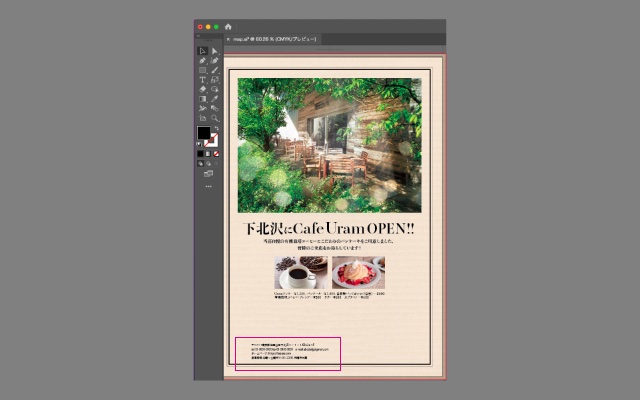
アクセス情報は7ポイント(約10級)を使用しています。

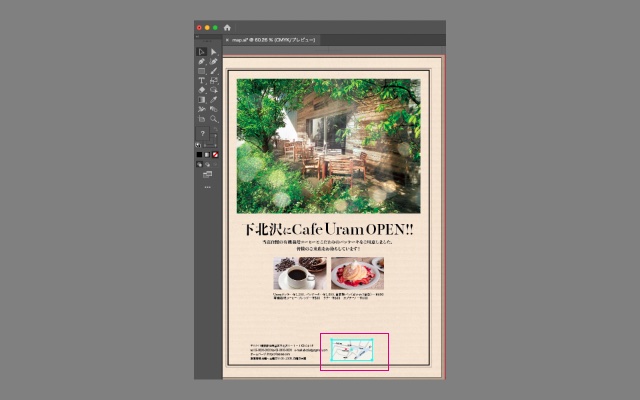
地図を配置します
イラストレーターで作成した地図データはアウトライン化とグループにして使用します。地図を画像データで出力して使用する場合はpngが良いでしょう。jpgデータは拡大縮小を繰り返すことで劣化する可能性があります。

QRコードを貼り付けます
今回はサンプルですので枠内は何も入れていませんが、QRコードは簡単に作成できますのでもし「今は持っていないのだけど・・」と言う方は下記を参考にチャレンジしてみてはいかがでしょうか。
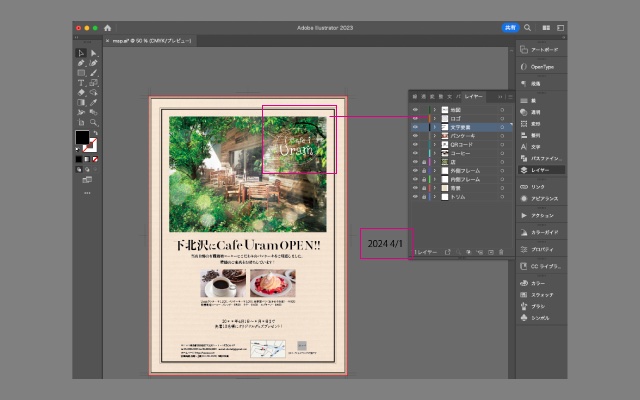
ロゴを配置します
右上にロゴを配置後、ロゴの外枠のみ複製します。複製した外枠の塗り:左側ツールパネル(塗り)で黒100%を設定、メニューバー(ウィンドウ)/透明/乗算17%としました。
技写真の上にロゴなど情報を乗せた際、写真のトーンを少し落ち着かせ乗せた情報を見えやすくしたい時に使うテクニックです。
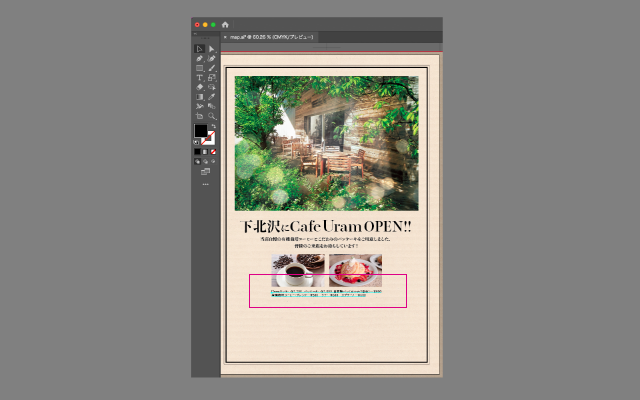
キャンペーン内容を空いているスペースに中央揃えで配置する。

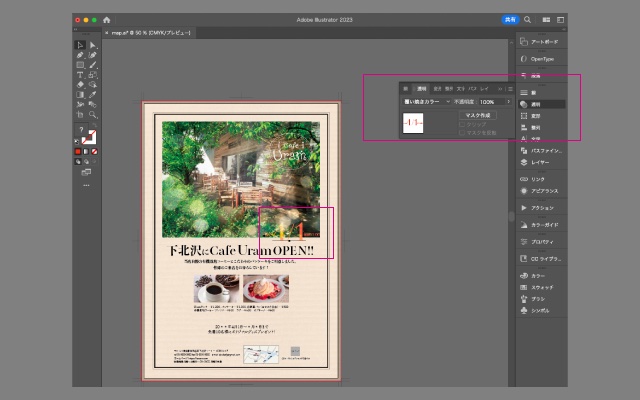
日程を配置します
日程はタイトルの中に文章の一つとして扱っても良いのですがこのように別要素としてデザインすることも可能です。タイトル近くに配置し絡ませ、この日程が何を意味するのかわかるようにします。
左側ツールパネル(塗り) 文字色:M90%,Y95%
技メニューバー(ウィンドウ)/透明/覆い焼きカラー、不透明度100%

全体をまとめます
“あしらい”で飾りフライヤーを華やかにします
前の工程で全ての要素の配置が終わりました。媒体によっては要素のみで紙面をまとめる方法もあります。今回はカフェのフライヤーですので少し柔らかいイメージになるように”あしらい”を追加します。
写真に絡めたあしらい指定
楕円囲み:C27% M61%Y45% K0% 太さ:0.5pt
文字色:C27% M61%Y45% K0% メニューバー(ウィンドウ)/透明/乗算、不透明度100%
キャンペーンに絡めたあしらい 要素はフリー素材を利用しました。

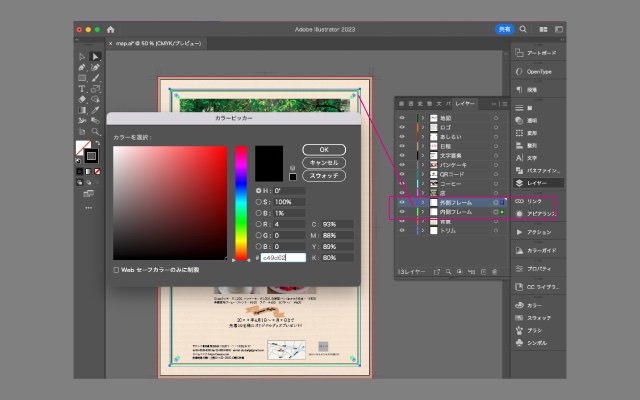
外枠の色を全体に合わせます
色をすでに決めた他の要素に合わせたい時はツールパレット(スポイト)が便利です。注意事項はスポイトは色だけではなくオブジェクトに含まれる他の情報も吸い取りますので塗り情報として使うのか線(太さも)情報として使うのか確かめてから使うと良いでしょう。

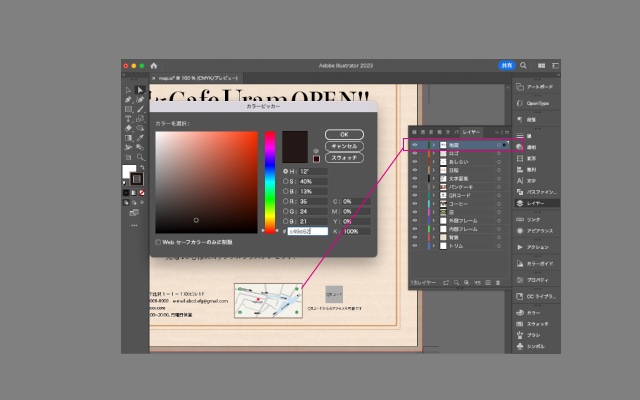
下の地図の囲みもトーンを合わせます

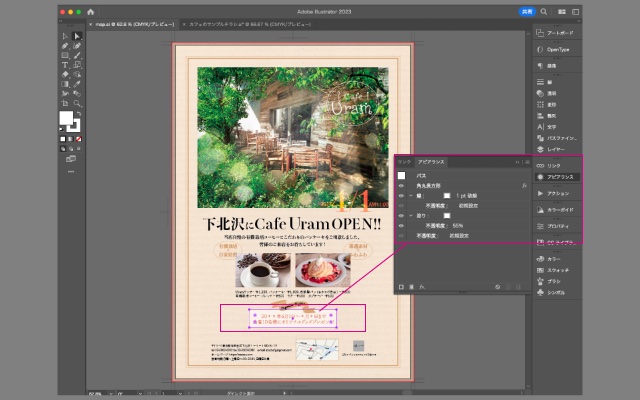
キャンペーン要素に囲みをつけ完成させます。
囲み 角丸長方形:長方形ツールで作成後メニューバー(ウィンドウ)/変形/角の種類3mm
塗り メニューバー(ウィンドウ)/透明/通常 不透明度55%
C0% M0%Y0% K0% 線太さ:1pt 破線:線分1pt、間隔5pt
文字色:C15% M58%Y56% K0%

これでAdobe Illustratorでフライヤーのレイアウトは完成です。最後にデータの保存と別名にてアウトラインデータを保存することを忘れないようにしましょう。
Illustratorでフライヤー作成する方法のまとめ
Adobe Illustratorでフライヤー作成のまとめは以下です
入稿のためのデータ作成については別記事にてご紹介しています。よろしければ参考にしてください。


ご訪問ありがとうございました!




Comment