【のまど倶楽部】のIllustratorスキルアップ!
【60代グラフィックデザイナーが説明】Illustratorでロゴを作る方法では、Illustratorでロゴを作る方法について丁寧に説明していきます。曲線をパスで作成するなどのテクニックを必要としませんので、「これから Illustratorに取り組んでみようかな」と考える初級の方にもオススメします。ぜひ一緒に取り組んでいきましょう!
▼ロゴ完成品です


グラフィックデザイナー歴が約40年の筆者はAdobe Illustrator使用歴も長く相棒と言っても過言ではありません。ですのでロゴの作成ツールは色々ありますが、今回はベクター編集アプリの王道AdobeのIIllustratorでロゴを作る方法をご紹介しようと思います。
▼7日間のAdobe Illustrator体験版はこちら

まり3、僕が生まれるずっと前からAdobe製品使っているんだね!
これからご紹介するのは「Cafe Uram」というロゴ(下の画像右上)をIllustratorで方法についてです。フライヤー作成の関連記事は下記リンク先から確認できますのでよろしければご訪問ください。


Illustratorでロゴを作る方法
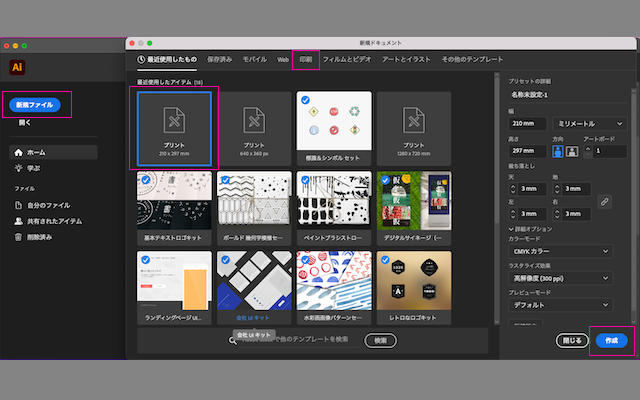
Illustratorを立ち上げ、新規ファイルを作成
新規ファイル/上部メニューバー(印刷)/プリントサイズ設定:A4たて
上部メニューバーには媒体に合わせて設定された項目があります。今回はA4サイズのフライヤー作成のパーツの一つを作成しますので「印刷」を選びクライアントに提出する際、汎用性がありますのでA4サイズに設定し作成します。

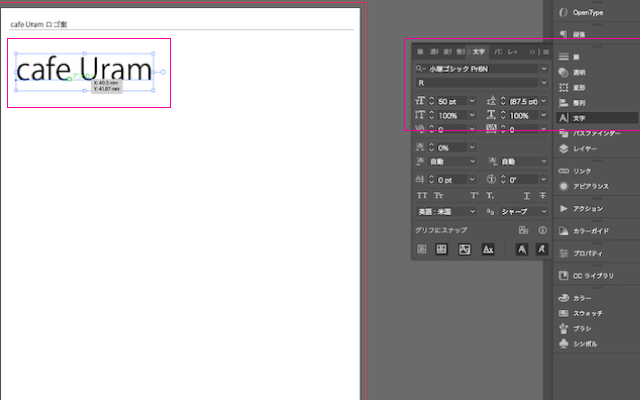
ロゴにする文字を入力(コピペ)
左にあるツールパネル(文字ツール)を選択し文字を入力(もしくはコピペ)

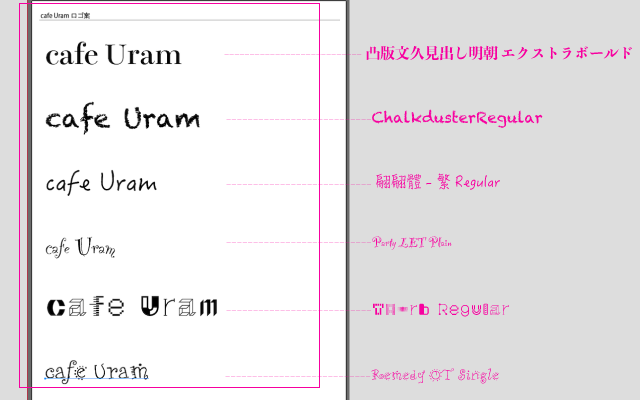
ロゴの元になるフォントを探す
上部メニューバー(書式)/フォントorデフォルトで右にあるドックパネル(文字)からイメージに合うフォントを複数選びます。
ロゴを作成しようとするときはオリジナルで全てを作成するのは難しいので既成のフォントをもとに作成し、後でバランスや組み合わせの調整をすると良いでしょう。Adobeで使用できるフォントはとても豊富ですし、ロゴにそのまま使いやすいものもありますので IllustratorなどAdobe製品で作業する際にはチェックしてみましょう。

あ、”cafe”はCが大文字で”Cafe”ですね。💦修正して次へ進みます。

ロゴまわりを楕円で囲む
左にあるツールパネル(楕円ツール)を選択し文字周りに楕円を作ります
ロゴを作成しようとするとき文字周りを囲むことでロゴマークらしいまとまり感を作りやすくなります。※囲みはマスト条件ではありません。
楕円ツール|デフォルトでは長方形ツールがされていますがアイコン右下三角マークをドロップダウンすると表示されます。楕円の線の太さは1ポイント(0.3528mm)としました。
印刷物で使用する線の太さ|0.1mm以下は掠れてしまう可能性が高いです。

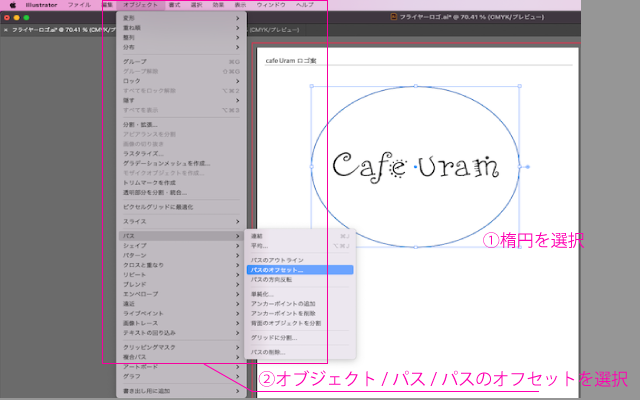
楕円を2重線にします
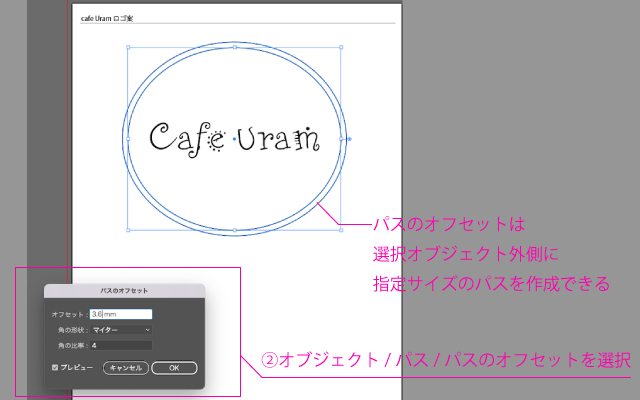
楕円を選択し上部メニューバー(オブジェクト)/ パス/パスのオフセットを選択します。オブジェクトの2重線の囲みを作成するとき、このツールを使うことで正確に早く作成できます。

パスのオフセット|パスのオフセットの値は0から数値を上げることで線の外側に指定線が作成されます。0より小さい値(-3.6など)を入力すると線の内側に指定線が作成されます。

ロゴの文字部分を作り込む
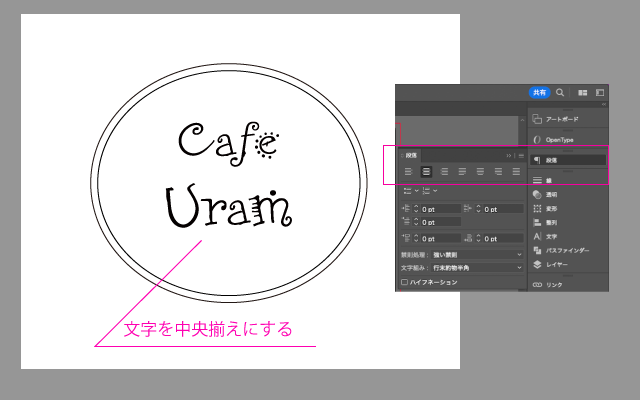
ロゴの文字を中央揃えにします
文字を選択し、右にあるドックパネル(段落)で/左から2番目の中央揃えを選択します。

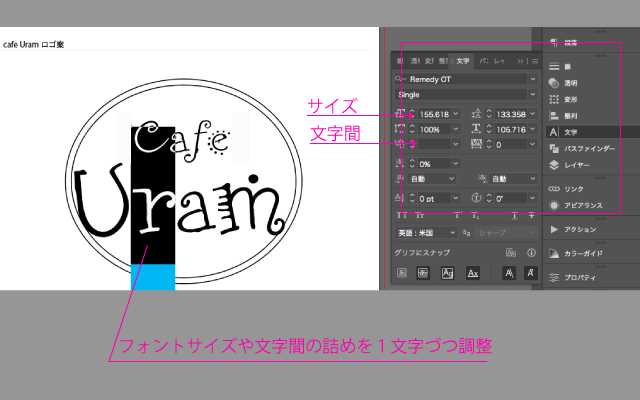
ロゴの文字部分をバランス調整します
文字を選択し、右にあるドックパネル(文字)でCafeとUramをそれぞれフォントサイズを変えます。
さらに文字ひとつひとつをサイズや文字の詰めなど変更、調整します。既成のフォントは文章を連ねた際に適したバランスで作成されています。そのままではフラットな印象になりますので、ロゴやアイコンなどで使用する場合、一つ一つの文字に強弱をつけることで個性を出すことができます。今回はフォントサイズだけで調整しましたがこのドックパネル(文字)では個別に文字の回転や位置の指定ができます。

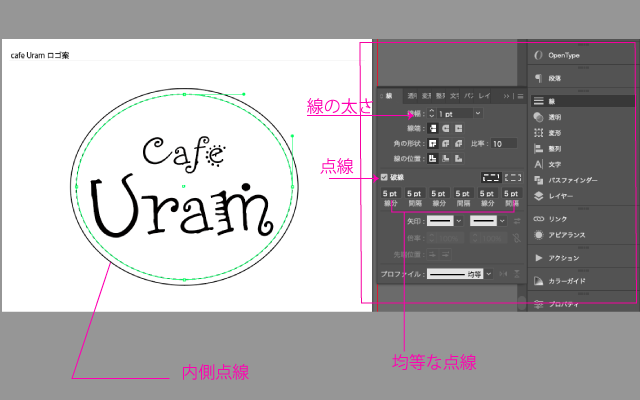
2重囲み線の内側を破線(点線)にする
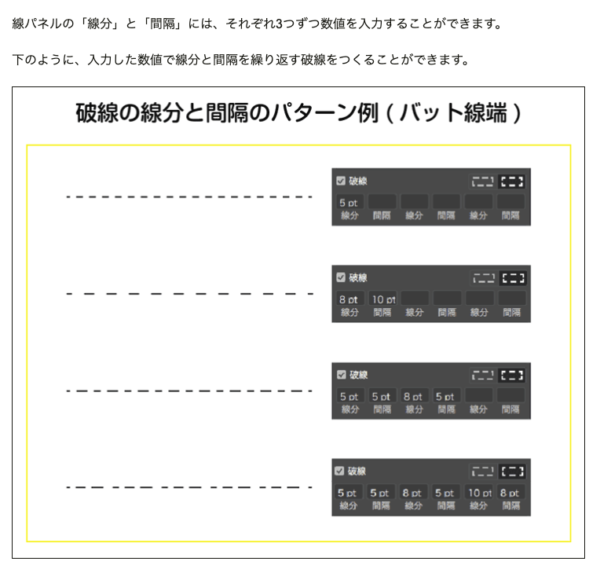
楕円の内側になった線を選択し右にあるドックパネル(文字)/線(破線にチェック、線分に数値を記入)し点線の指定をします。画像には全て同じ数値を入れてありますが、下の参考のような指定も可能で一番上のタイプが同様の結果となります。
破線|破線の線分と間隔事例参考


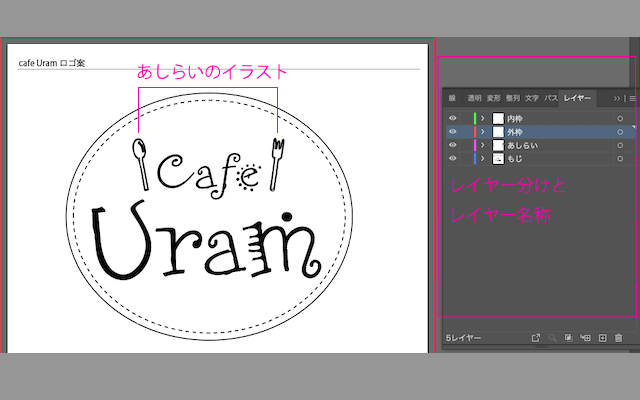
ロゴマークに”あしらいのイラスト”を追加
私はストックしていた素材から選んだのですが、このようなプラスする”あしらいのイラスト”はネットで検索すると沢山配布されています。当ブログの記事でもご紹介していますのでよろしければ参考にしてみてくだい。

ロゴの素材をレイヤー分けして名称をつける
ロゴ作成だけではなく Illustratorなど、レイヤー構造が装備されているアプリケーション作業の際に地味に大切な作業です。他の人と共有する場合のためだけではなく、レイヤーに分けて名称を付けることで修正や変更がスムーズになるからです。
レイヤー|透明のセルが重なっているイメージです。イラストレーターはレイヤー分けしたパーツを複数選択しグループ化すると一つのレイヤーに纏まる性質がありますのでレイヤー構造を残したままグループ化したい場合は①パーツを統合した別レイヤーを作るか②別名で保存するなどが必要になります。

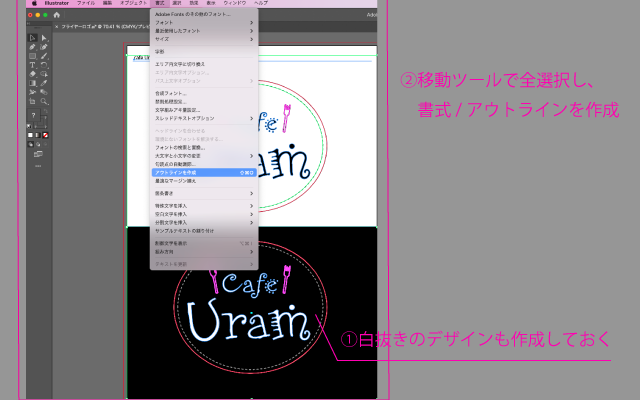
ロゴ白抜きのデザインも用意
①コピペして白抜きのロゴを作成しましょう。
ロゴは使用するデザインの背景が明るいもの、暗いものとあります。白抜きバージョンを作っておくことでその際に線や文字が読みにくくならないかなども確認します。
デザインが完成したら先ず保存します。思いもよらずフリーズし大切なデータを失ってしまうことはよくあることなので作成途中もまめな保存を心がけましょう。
アウトラインデータを作成
文字データをアウトライン化します
左のツールパネル(移動)全選択/上部メニューバー(書式/アウトライン作成)
印刷入稿やデータの保管時には文字のアウトライン化が必要です。フォントの互換トラブルがあると”文字化け”という現象が起きるからです。アウトライン化すると、やや文字が太くなることも覚えておくと良いでしょう。

線データをアウトライン化します
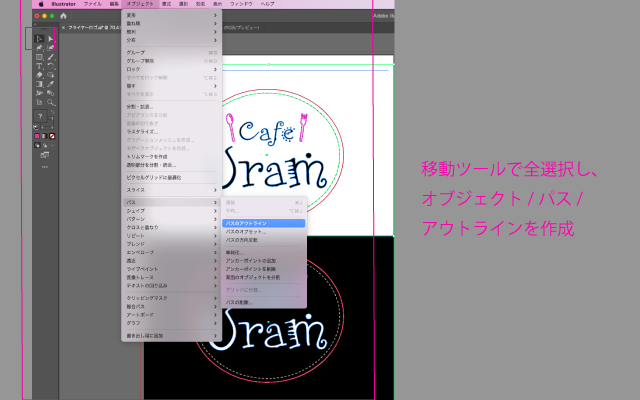
左のツールパネル(移動)全選択/上部メニューバー(オブジェクト/パス/パスのアウトライン)
線もアウトライン化します。囲み線は1ポイントで設定していますがアウトライン化しないと Illustrator上で拡大縮小した場合線の太さが一定のままとなりバランスを崩すからです。線もアウトライン化するとやや太くなります。

全てアウトライン化したら必ず別名で保存してロゴ作成作業は終了です。
Illustratorでロゴを作る方法のまとめ
Adobe Illustratorでロゴを作るのまとめは以下です

ご訪問ありがとうございました!




Comment