【のまど倶楽部】のIllustratorスキルアップ!
【60代グラフィックデザイナーが説明】Illustratorで地図を作る方法では、Adobe Illustratorで地図を作る方法について丁寧に説明していきます。直線のみでさっくり作成します。シンプルなので、「これから Illustratorに取り組んでみようかな」と考える初級の方にもオススメします。ぜひ一緒に取り組んでいきましょう!
▼地図完成品です


Adobe Illustratorはグラフィックデザイナー歴約40年の筆者にとって、相棒と言っても過言ではないほど長いお付き合いです。なので地図の作成ツールは色々ありますが、今回はベクター編集アプリの王道AdobeのIllustratorで地図を作る方法をご紹介しようと思います。
▼7日間のAdobe Illustrator体験版はこちら

まり3はIllustrator 88(バージョン 1.6)が使い始めだったから、初期から使ってるんだね。
さて、これからご紹介するのは「Cafe Uramフライヤーで使用する地図」(下の画像下部)をIllustratorで作る作成方法についてです。フライヤー作成の関連記事は下記リンク先から確認できますのでよろしければご訪問ください。


Illustratorで地図を作る方法
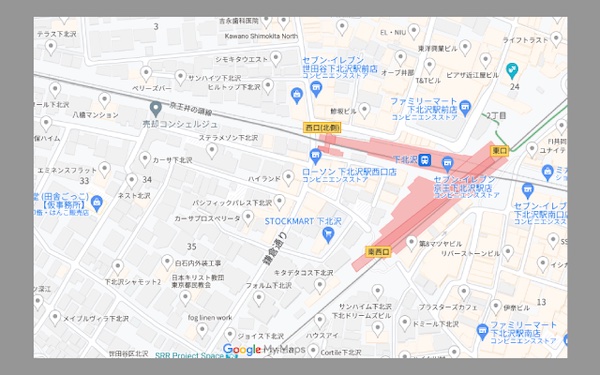
Google Mapを使いベースとなる地図を準備します
GoogleMapを立ち上げ目的地を表示しスクリーンショットで保存します。※目的地が中央辺りに来るように調整しましょう。
スクリーンショット
Windows Windows+PrintScreen :デスクトップ全体(PCのピクチャフォルダ保存)/Windows+Fn+Prt Scrを同時に押す。[PrintScreen]キーが単体でない場合/Windows+Shift+[S]キーを同時に押し、「切り取り&スケッチ」を起動標準のSnipping Toolを使用する
Mac command (⌘) + shift + 3:デスクトップ全体/command (⌘) + shift + 4:エリアを選ぶ/command (⌘) + shift + 4 + スペースバー:ウィンドウ全体/command (⌘) + shift + 5:下にスクショのメニューが表示

Illustratorを立ち上げ、新規ファイルを作成します
新規ファイル/上部メニューバー(印刷)/プリントサイズ設定:A4たて
上部メニューバーには媒体に合わせて設定された項目があります。今回はA4サイズのフライヤー作成のパーツの一つを作成しますので「印刷」を選び、クライアントに提出する際に汎用性がありますのでA4サイズに設定します。
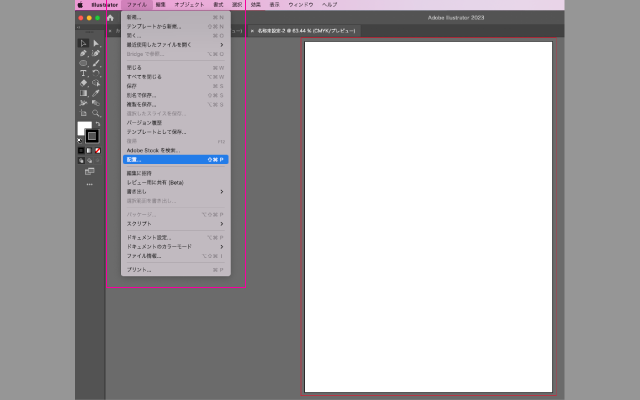
Googleマップからスクリーンショットで保存した画像を配置します
メニューバー(ファイル)/配置

配置した画像レイヤーに”下絵”などの名称をつけます。
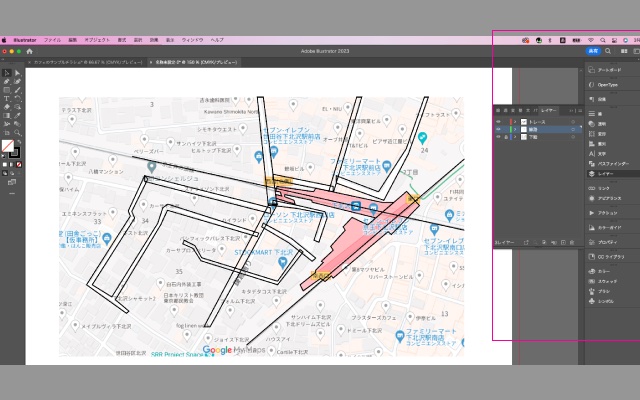
配置したレイヤーを下絵にしトレースします
トレースの際は”トレース”などのレイヤーを作りその上で作業することで後の編集が楽になります*線路と道路は指定方法を変えるため、さらに別レイヤーにしてあります。
もし下絵が濃くトレースがしにくい場合は、”下絵”のレイヤー:メニューバー(ウィンドウ)/透明/不透明度100の数値を下げ薄くすることで見やすくなります。このようにレイヤーを分けることで他のオブジェクトに影響を出さずに変更ができるのです。
トレースは、左のツールパネル(ペンツール)を選択し点を打ちながらトレースします。また、ペンツール下の長方形ツールを使い後から変形させても良いでしょう。
ペンツールは点(アンカーポイント)と点(アンカーポイント)をクリックで繋ぎ結んで使用すると自由な形のオブジェクト)が作れます。また点(アンカーポイント)が選択された状態でドラッグし次の点(アンカーポイントをクリックもしくはドラッグすると曲線が作れます。*アンカーポイントツールは曲線をコントロールします。

外枠を作ります
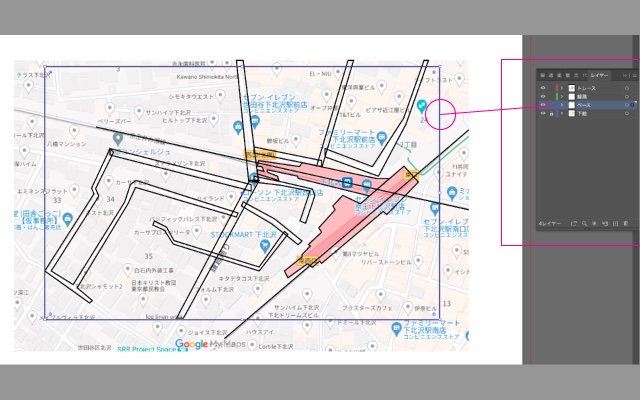
“ベース”というレイヤーを作り、外枠を作ります。

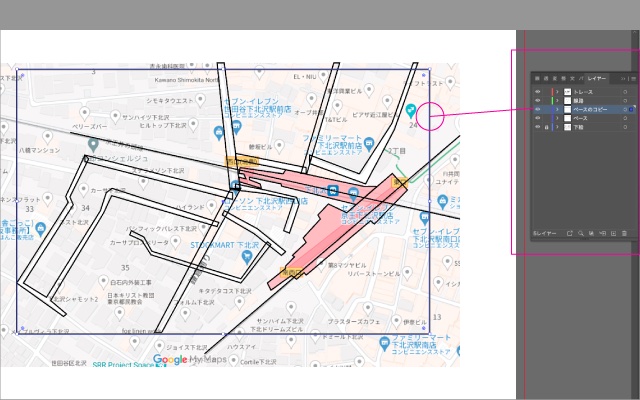
クリッピングマスク用にベースのレイヤーを複製します
“ベース”レイヤーを選択しクリックしたまま上部メニューバー(レイヤー)/レイヤーパネル(下方)/ゴミ箱(隣)/新規レイヤー作成ツールにドラッグしレイヤーをコピーします。

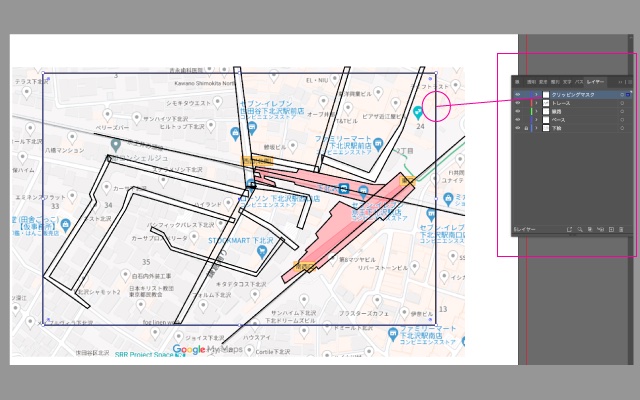
複製したレイヤーにクリッピングマスクと名前をつけ一番上に持っていきます。後ほど使用するクリッピングマスクはマスク対象レイヤーの一番上に配置する必要があります。
クリッピングマスクは、オブジェクトで他のアートワークをマスクし、マスクオブジェクトの形状の内側にあるエリアのみが見えるようにします。

地図要素の編集します
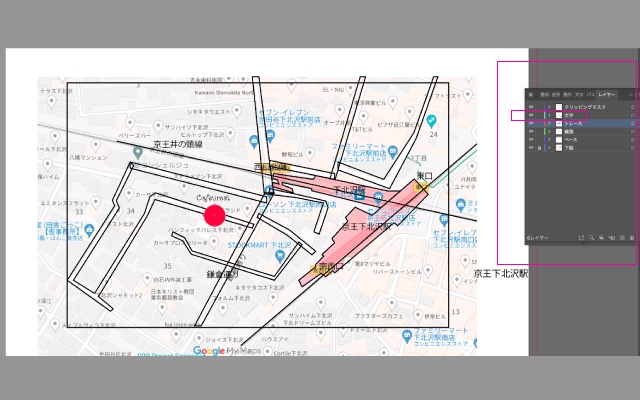
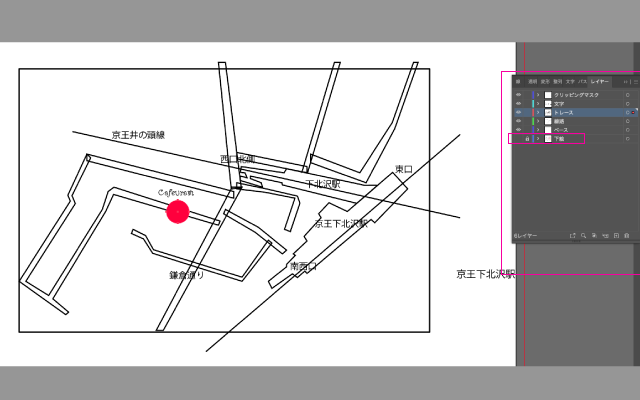
文字を入れます
“文字”というレイヤーを作りそのレイヤー上で目印になる文字要素を入力しフォントやサイズを設定します。*目的地の赤丸を同レイヤー上で作成しましたが後で別レイヤーに移動します。

デザイン、編集します
下絵レイヤーをレイヤーパネル(左)/目玉マークをクリックし非表示にします。

外枠の囲みを2重線にします
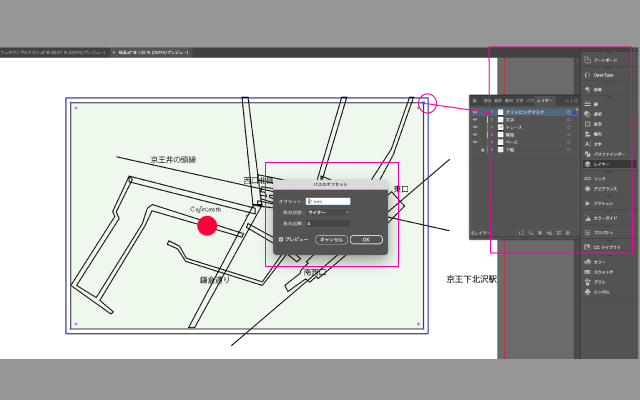
クリッピングマスクレイヤーのオブジェクトを選択し上部メニューバー(オブジェクト)/ パス/パスのオフセットを選択します。オブジェクトの2重線の囲みを作成するとき、このツールを使うことで正確に早く作成できます。
パスのオフセット|パスのオフセットの値は0から数値を上げることで線の外側に指定線が作成されます。0より小さい値(-3.6など)を入力すると線の内側に指定線が作成されます。

線路の線を設定します
線路の線を好みの4ポイントなど太さを設定します。上部メニューバー(オブジェクト)/ 線/線幅
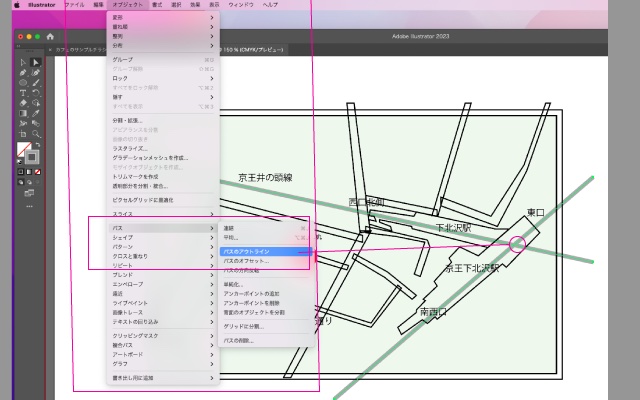
線路の線を全て選択し上部メニューバー(オブジェクト)/ パス/パスのアウトラインを選択します。*パスをアウトライン化することで拡大縮小しても線の太さの比率が変わることのないデザインとなります。

それぞれのパーツの色設定をします
ここではパーツの色指定はその後作成するフライヤーに合わせて作成していますが、モノクロ2色でも作って置くと便利でしょう。
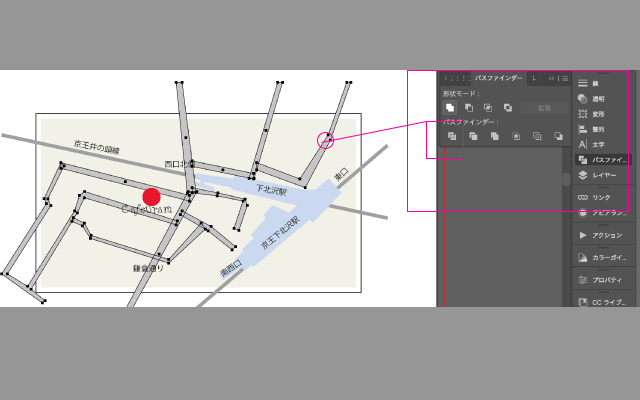
パスを整理します
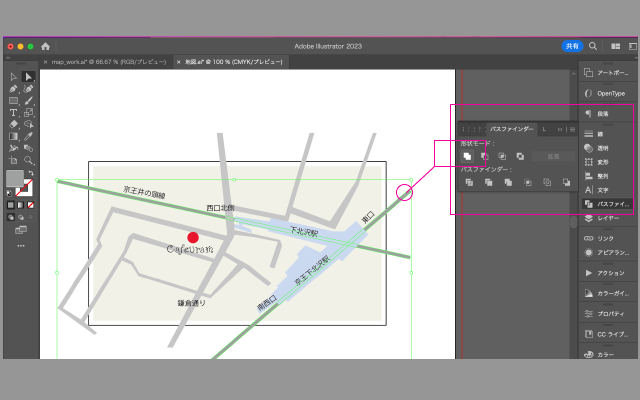
線路の線を全て選択した状態で上部メニューバー(ウィンドウ)/パスファインダー/ 形状モード(合体)を選びます。この作業は作成したオブジェクトの余分な点(アンカーポイント)をなくしてくれる利点がありますが後でレイアウトを変更する見込みがある場合は別名で保存するなどをしておくと良いでしょう。

他のパーツも同様に合体させます。

余分な画像をマスクします
統合レイヤーにデータをまとめます
クリッピングマスクはオブジェクトを全て一つにまとめる性質があります。変更がある場合にはレイヤー分けしてあった方が便利ですので全てのオブジェクトを選択しコピーし統合レイヤーを作成し貼り付けます。貼り付け形式は上部メニューバー(編集)/同じ位置にペーストです。
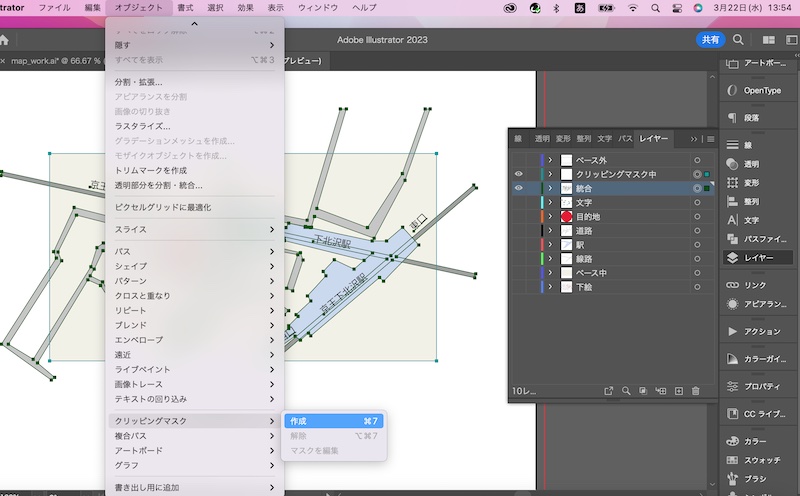
クリッピングマスクを作成し不要な部分を隠します
統合レイヤーにまとめたデータを全選択しクリッピングマスク中レイヤーも選択し、上部メニューバー(オブジェクト)/クリッピングマスク(作成)
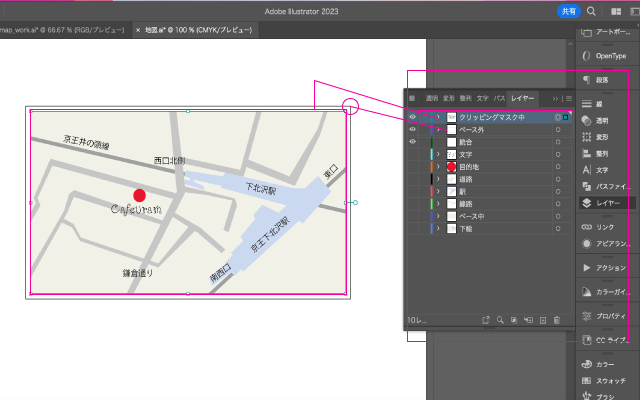
レイヤー構造
ベース外:外枠/クリッピングマスク中:クリッピングマスクで使用する内枠/結合:下のオブジェクトをコピペ‥‥‥‥/ベース中:地色をつけた内枠

“レイヤー構造のベース外”を表示し”クリッピングマスク中”の下に移動し完了です。外枠は白地にしてあるので一番上だと他のオブジェクトを隠してしますので入れ替えました。

統合レイヤーの中身はクリッピングマスクをつけた際に上のレイヤーに移動されました。その下のオブジェクトはそのまま残っていますので必要に応じて表示すれば編集可能となります。
フライヤー作成|Adobe Illustratorで地図を作るのまとめ
Illustratorを使う地図作成まとめは以下となります

\ご訪問ありがとうございました!/




Comment