- 【のまど倶楽部】のPhotoshopスキルアップ!
- Photoshopでフライヤーを作成しましょう
- 準備|使用する画像データの管理について
- Photoshopを立ち上げ、新規ファイルを作成
- 新規ドキュメント設定
- レイヤーパネルを表示
- 背景画像(カフェ_ベース)を配置
- “カフェ_ベース”画像をファイル一杯に広げる
- 背景レイヤーを削除する
- ガイド作成方法(新規ガイドレイアウトでトンボがわりのガイドを一気に作る)
- フレームを作る設定
- 断裁寸法から10mm内側に枠を作る
- メイン画像(カフェ_お店)を配置
- ”タイトル”とタイトル下”説明文”を配置する
- ”メニュー画像”の”カフェ_コーヒー”、”カフェ_パンケーキ”画像を配置
- ”サービス説明”文字を配置
- 関連するレイヤーのグループ化
- ロゴの配置
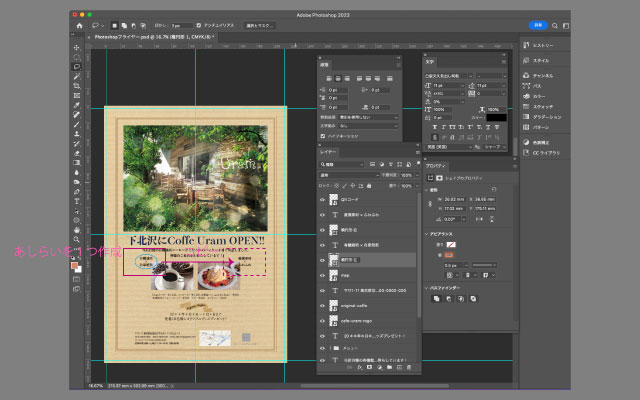
- ”キャンペーン用リボンあしらい”、”アクセス情報”の配置
- ”地図”、”メニュー用の楕円あしらい”、”QRコード”を配置
- 日程を作る
- 日程の色設定
- 全体のバランスを調整する
- Adobe Photoshopでフライヤー作成方法のまとめ
【のまど倶楽部】のPhotoshopスキルアップ!
Adobe Photoshopでフライヤーを作成する方法について、丁寧に60代グラフィックデザイナーが説明していきます。 画像加工に特化しているアプリケーションなのでDTP出力には不向き。。と考えがちですが、画像の修正をしつつレイアウトも同時にできちゃう便利さもしっかり備えています。今回はプロが使うPhotoshopならではの画像加工の技も少し盛り込み、「 Illustratorは得意なのだけどPhotoshopにも取り組んでみようかな」と考えるPhotoshopビギナーの方や一歩進めたい方にもオススメします。ぜひ一緒に取り組んでいきましょう!

Adobe Photoshop (バージョン 1.0.7)からお世話になっている筆者ですが、当時のデザイン事務所にあるMacには画像をサクサク編集できるほどのメモリーが搭載されていませんでした。何かやってみたいと思い、うっかり大きなデータの編集をしようとしてフリーズしてしまい、日常的に”爆弾マーク”を頻発させていました。時を重ね現在は個人で使用しているPCでも大きなデータを楽々編集できるようになりましたので、印刷を前提とするフライヤー作成ですがIllustratorとほぼ同じDTPデザインをPhotoshopでフライヤーを作成する方法をご紹介しようと思います。
▼7日間のAdobe Photoshop体験版はこちら

グラフィックデザイン界ではAdobe Photoshop (バージョン 1.0.7)の頃はまだ手作業の方がデジタル作業より多かったんでしょ?Photoshopをメインに使用していたのは画像編集の専門業界だったのかな?
参考
▼フォトショップのアイコンの推移や操作画面を集めたサイトです。
昔はこうだった!Photoshopのデザインの歴史をたどるオンラインミュージアム Visual Museum
▼Photoshopの歴史について、Camera Rawの開発者の一人であるであるトーマス・ノール氏が
”History of Photoshop(Photoshopの歴史)”という記事を書いています。
さて、これからご紹介するのは「新規オープンカフェのためのフライヤー」(下の画像)のPhotoshopでフライヤーを作成する方法についてです。 Illustratorでのフライヤー作成の関連記事は下記リンク先から確認できますのでよろしければご訪問ください。

▼下の画像左側は今回Photoshopで作成したもの、右側は以前 Illustratorで作成したものです。基本的にほぼ同じ指定で作成しましたが、アプリケーションによって色や明るさに差ができています。今回はレイアウトについての説明なので微調整をしていませんが、例えば元々あるデータ同様にしてください。などクライアントからの要望がある場合にはテストプリントなどを行い調整します。
▼A4フライヤー完成品


Photoshopでフライヤーを作成しましょう
準備|使用する画像データの管理について
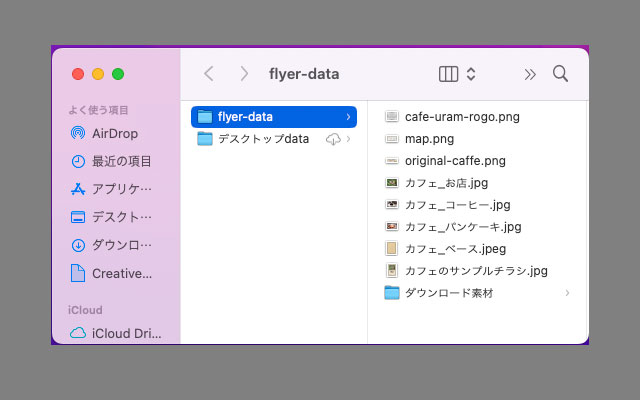
使用する画像ファイルは管理しやすいフォルダ名称にしてまとめて格納します。こうする事で、同名データが存在する場合でも取り違えなどのミスを減らすことができます。

*メインの画像、背景の画像、コーヒー、パンケーキの画像はフリーの写真を使用しています。宜しければ記事をまとめていますので参考にされる方はこちらからどうぞ。

メニューに使用したリボンのあしらいはフリーのイラストを使用しています。

ロゴ、地図はイラストレーターで作成しています。こちらもそれぞれ記事にしていますので宜しければこちらからどうぞ。


Photoshopを立ち上げ、新規ファイルを作成
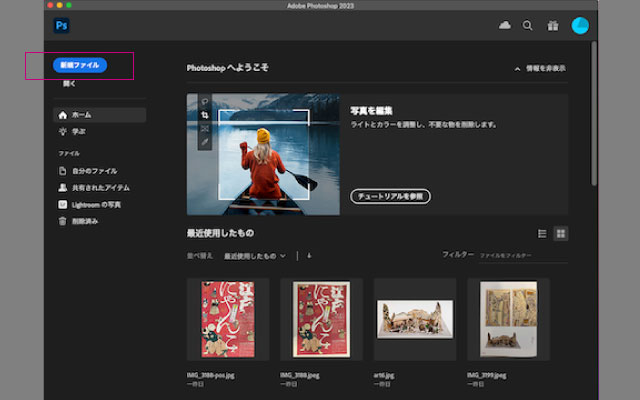
画面を開き新規ファイルをクリックします。

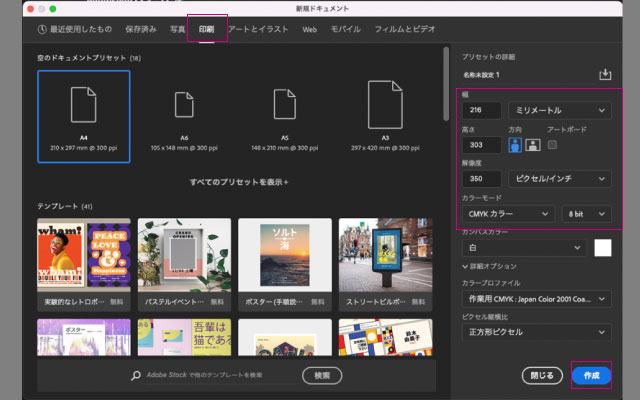
新規ドキュメント設定
メニューバー(印刷)
ファイルサイズ:216mm×303mm(注意フォトショップではトンボの自動設定がないので予め天地左右それぞれ3mmをプラスした寸法となっています)*作成するファイルサイズ=アートボードサイズ
パネル/カラーモード(注意CMYKカラー、後から変更すると色のイメージが合わなくなること可能性ががあります)
解像度350
作成をクリック

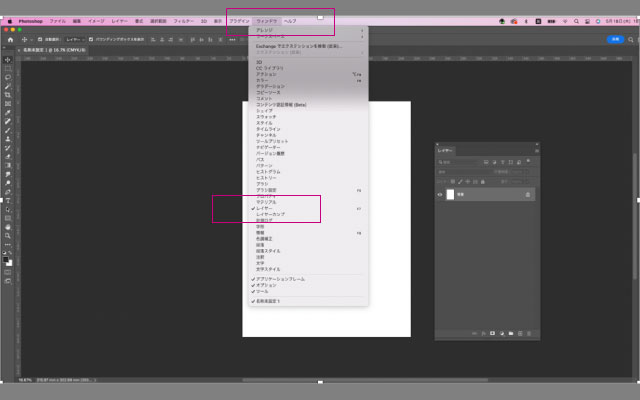
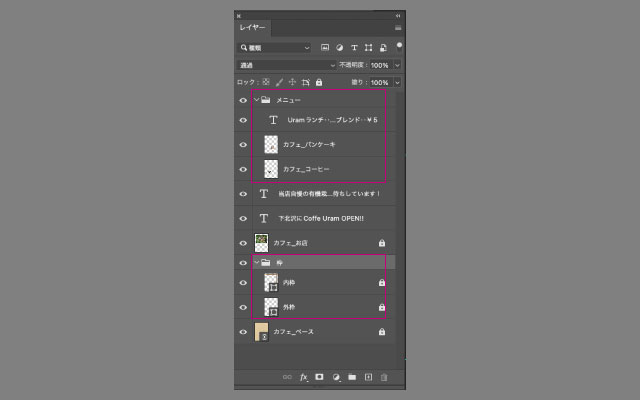
レイヤーパネルを表示
メニューバー(ウィンドウ)/レイヤー
レイヤーパネルは常時表示しておきます。

背景画像(カフェ_ベース)を配置
画像配置方法その①:メニューバー(ファイル)/リンクを配置
リンクを配置|PSDの外部にある画像ファイルを「外部においた」まま、スマートオブジェクトとして配置できる機能です。リンク作成したPSDファイルは埋め込んだものに比べてデータが軽いのが利点です。(PSDファイルでの印刷入稿時にはセットでデータを渡します)
埋め込みを配置|外部にある画像ファイルをPSDに取り込んで、スマートオブジェクトとして配置する機能です。(PSDファイルでの印刷入稿時にはPSDファイルデータのみを渡します)
レイヤーに“カフェ_ベース”が自動で作られます。

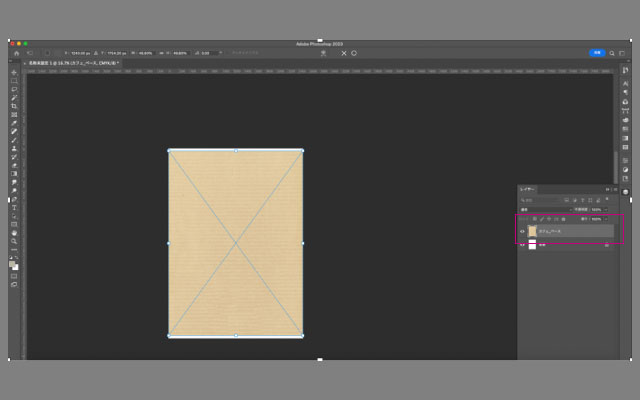
“カフェ_ベース”画像をファイル一杯に広げる
ツールバー(移動ツール)バウンディングボックスが表示されていることを確認し□ぽちを引っ張って広げます。

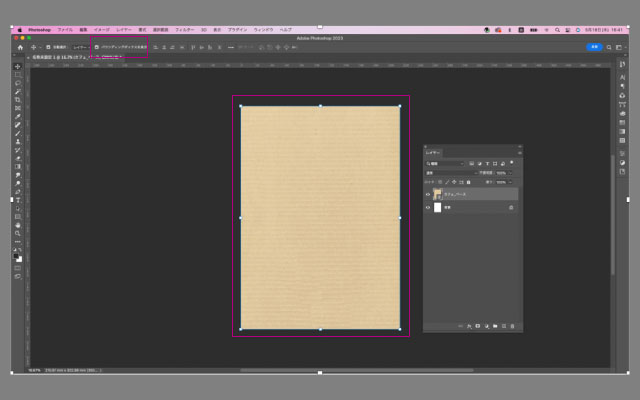
背景レイヤーを削除する
背景レイヤーを選択し右下ゴミ箱をクリック
「背景」レイヤーを削除しますか?と表示が出るので「はい」を選択します。
ファイルを保存*こまめに保存を心がけましょう。
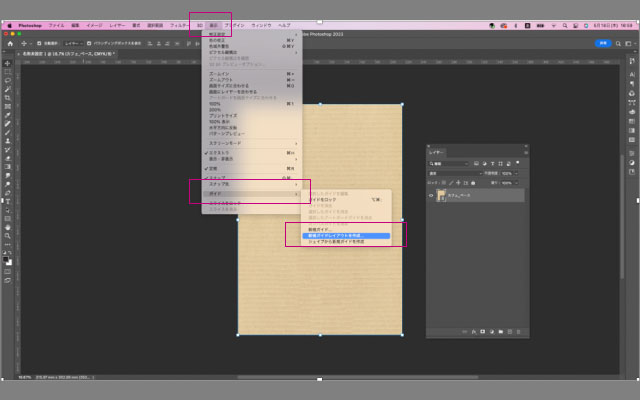
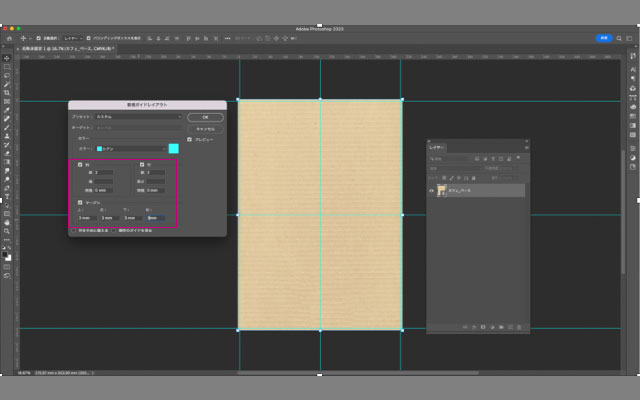
ガイド作成方法(新規ガイドレイアウトでトンボがわりのガイドを一気に作る)
技! 新規ガイドレイアウトに数値を入力することででトンボがわりのガイドを一気に作ることができます。
メニューバー(表示)/ガイド/新規ガイドレイアウトを作成を選択

ガイドの数値を設定

ガイドの数値データ
列2、行2、幅0、高さ0、マージン上下左右3mm
センターガイドは自動で生成されます。
フレームを作る設定
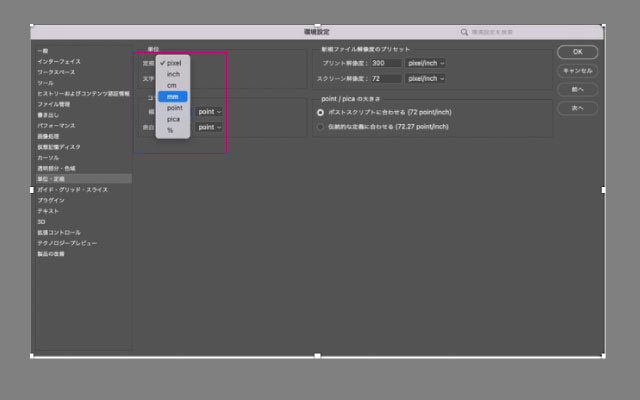
準備|定規単位を変更する
メニューバー(Photoshop)/環境設定(単位・定規)
新規ファイル設定の時印刷設定しても単位がpixcel(web設定)になっている場合、ここから定規単位をmmに変更します。*紙媒体ではmm単位が一般的です。
※Photoshopではピクセルで入力しないと整数で入力しても値が小数値になってしまう現象があります。厳密な指定の場合ではピクセルでの指定をご検討ください。

準備|オブジェクトの変形時のリンク設定を外す
2019年についた機能ですが今回は縦横比に縛られたくない作業も含むのでリンク設定を手動で設定できるようにします。
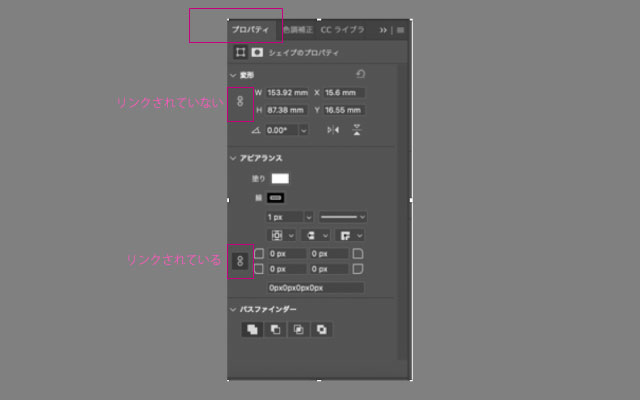
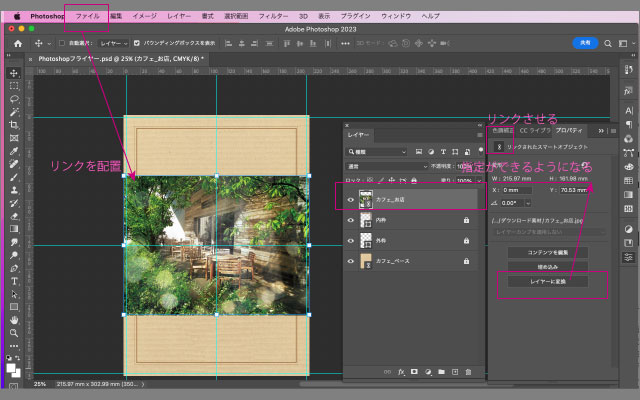
下の画像”リンク”の箇所を変更できるようにする設定です。
*リンクマークをクリックするとO N、O F Fできるようなりますのでこの後元に戻したい場合はチェックして直してください。

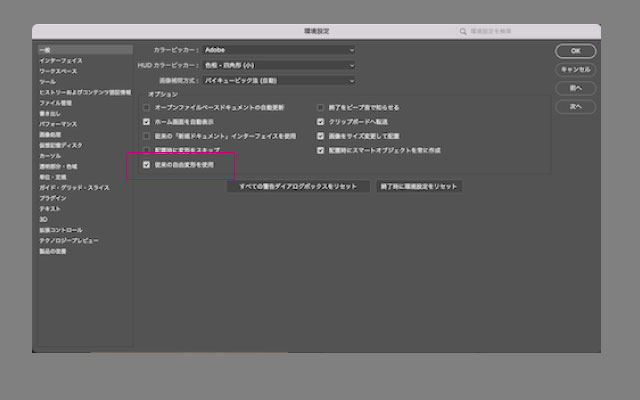
メニューバー(Photoshop)/環境設定(一般)
”従来の自由変形を使用”にチェックを入れます。

準備|プロパティを表示
メニューバー(ウィンドウ)/プロパティ*プロパティパネルも常時表示しておくことをお勧めします。
断裁寸法から10mm内側に枠を作る
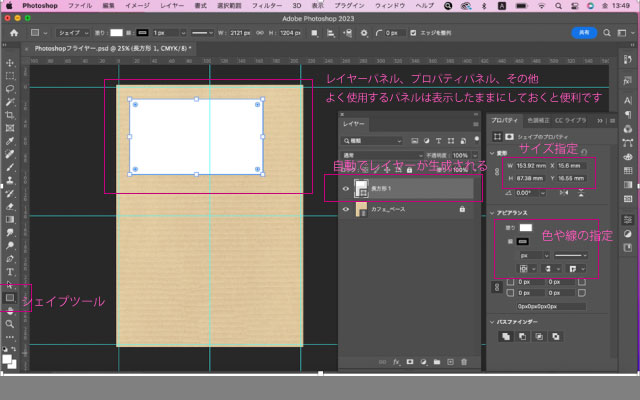
外枠を作る
ツールバー(シェイプツール/長方形)を選択し、適当な長方形を作成します。
プロパティ(サイズ指定) W190 H277 X13 Y13 (入力後の結果に少数表示があっても誤差を許容範囲としています)
アピアランス(色や線の指定)塗りなし、線の色#925f33、太さ0.5pt(デフォルトでは単位はpixel設定ですが、個々の単位は手入力で設定できます)

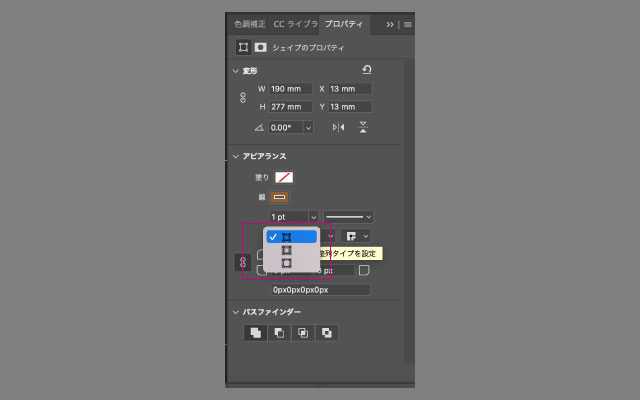
線の基準点を外に設定
技! 外側に基準点を設定することで、たとえ太い線でも断ち寸から指定したい数値(今回は10mm)に設定できます。

長方形レイヤーの名称を「外枠」に変更します。
内枠を作る
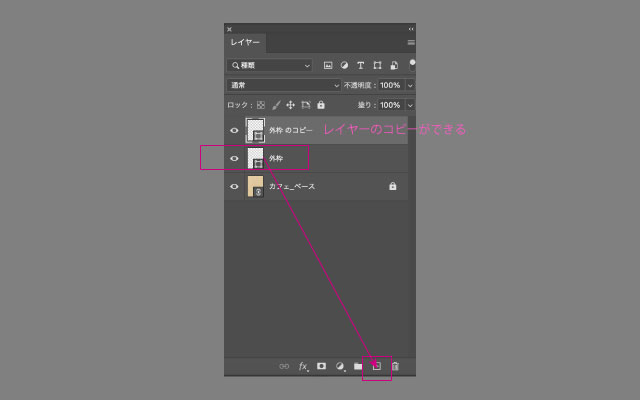
外枠レイヤーを掴んでレイヤーパネル下にある、新規レイヤーに重ねレイヤーをコピーします。

コピーしたレイヤー名称を内枠に変更
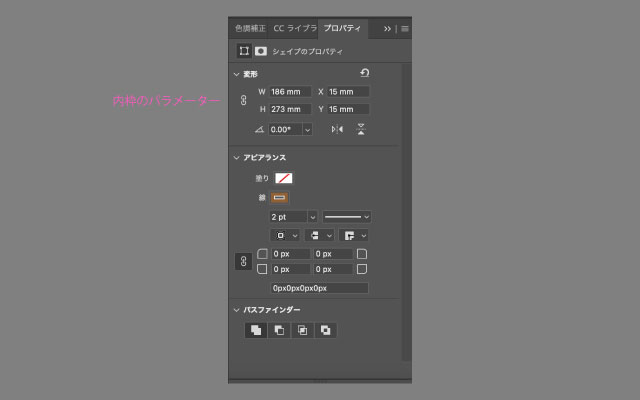
以下入力データです。 プロパティで数値を入力することでオブジェクトを正確に配置できます。

メイン画像(カフェ_お店)を配置
メニューバー(ファイル)/リンクを配置
レイヤーは自動で作成されエンターキーを押すことでスマートオブジェクトリンクサムネールが表示されます。
プロパティ/レイヤーに変換を設定(プロパティの数値入力ができるようになります)

サイズのリンクを再設定し直します。(写真は縦横比は変更しません。仮に画像のトリミングを変更したいときはコンテンツを編集で変更します)
画像のサイズを変更
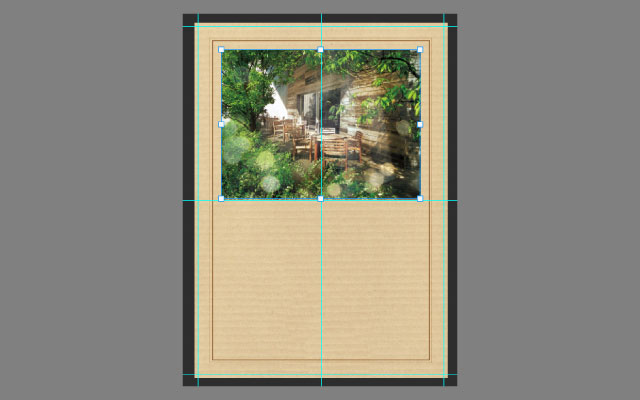
W170(左右の空きを8mmにする)Hは成り行きです。(入力後小数表示となりましたが許容範囲)
画像を中央揃えする
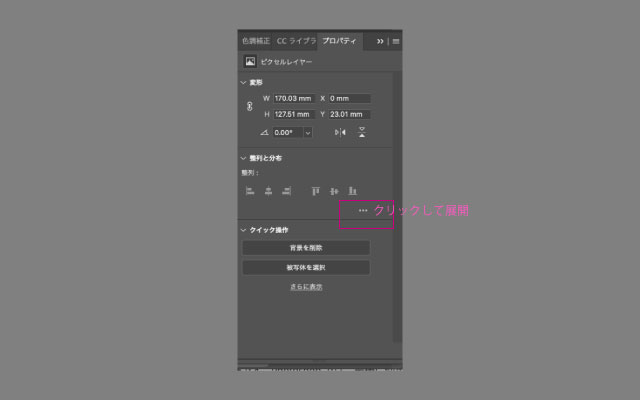
左右空きを均等にするため整列と分布の詳細を表示します。
プロパティ/整列と分布/詳細(3ドット)をクリックして展開します。

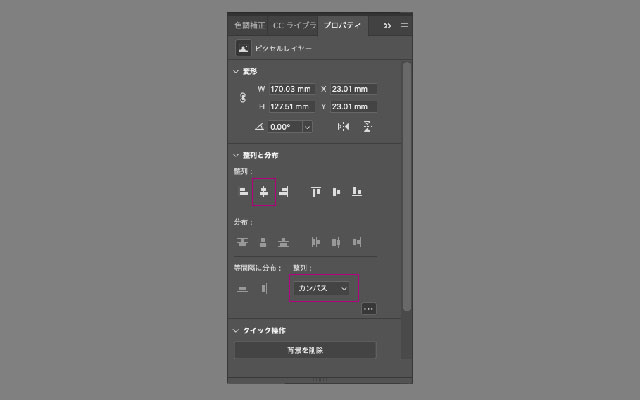
技! 展開されたらカンバスを選択、整列と分布/左右中央揃えを選択します。

写真が左右中央に揃いました。Y(縦位置)を23に設定し左右に空きを合わせます。

”タイトル”とタイトル下”説明文”を配置する
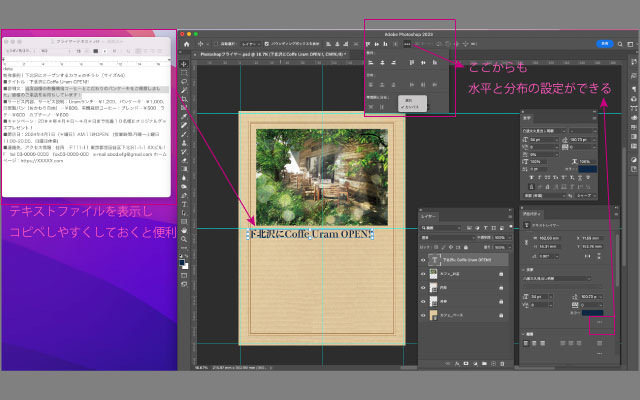
テキストファイルを表示します
画像は当サイトで作成したフライヤー用のテキストです。ダミーでご使用になるなど、詳細はこちらからどうぞ。

”タイトル”を配置する
タイトルをコピーして、ツールバー(横書き文字ツール)/ペースト
”タイトル”文字データ
フォント:凸版文久見出し明朝
サイズ:34pt
メニューバー(水平と分布)/カンバス 整列/中央揃え
タイトル下”説明文”を配置する
タイトル下”説明文”文字データ
フォント:凸版文久見出し明朝
サイズ:11pt
行間:18pt
メニューバー(水平と分布)/カンバス 整列/中央揃え

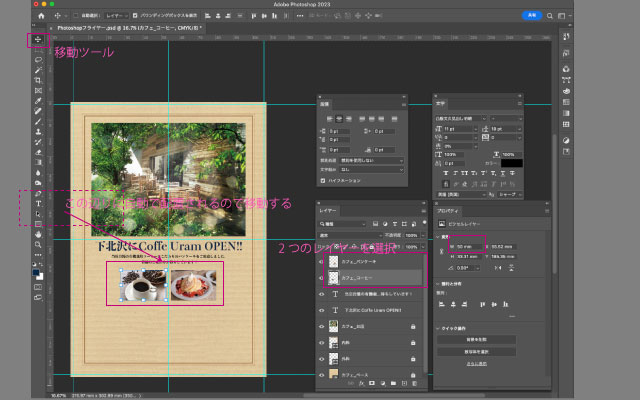
”メニュー画像”の”カフェ_コーヒー”、”カフェ_パンケーキ”画像を配置
メイン画像(カフェ_お店)配置と同手順でカフェ_コーヒー画像、カフェ_パンケーキ画像を配置します。
”メニュー画像”のデータ
プロパティ/カフェ_コーヒー画像W50 カフェ_パンケーキ画像W50、X55
レイヤー/カフェ_コーヒーとカフェ_パンケーキ両方選択し移動ツールで説明文の下に配置します。

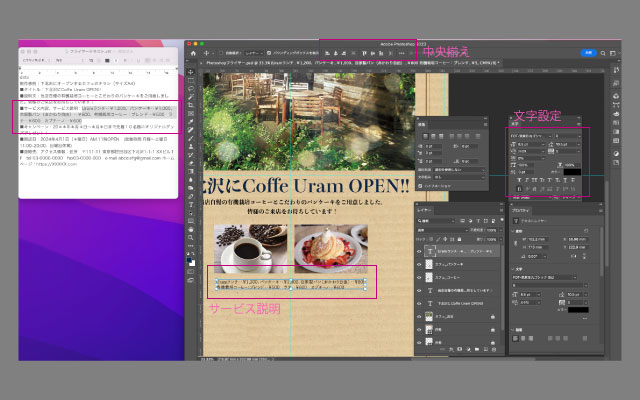
”サービス説明”文字を配置
ツールバー(横書き文字ツール)/ サービス説明文をペースト
”サービス説明”文字データ
フォント:FOT-筑紫B丸ゴシック R
サイズ:8.5 pt
行間:10.5pt
文字間カーニング:メトリクス
メニューバー(水平と分布)/カンバス 整列/中央揃え

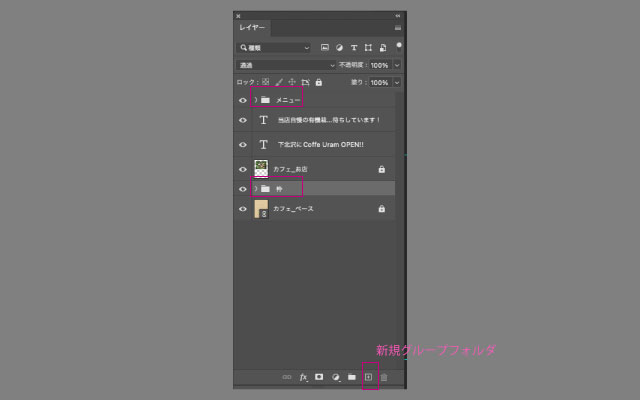
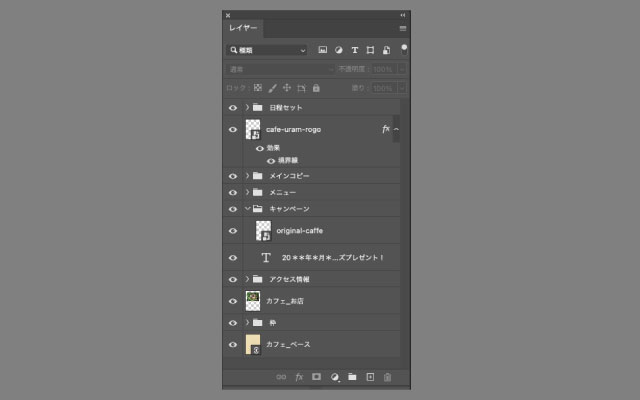
関連するレイヤーのグループ化
関連するレイヤーは各フォルダに格納してグループ化します。フォルダを選択して移動するとフォルダ内レイヤーは同時に動きます。
サービス説明文、カフェ_コーヒー、カフェ_パンケーキの3レイヤーを選択しレイヤーパネル下にある新規グループフォルダをクリックします。
フォルダ名称:メニュー
ついでに外枠もグループ化します。

フォルダを展開するとグループ化されたレイヤーがそれぞれに格納されているのがわかります。

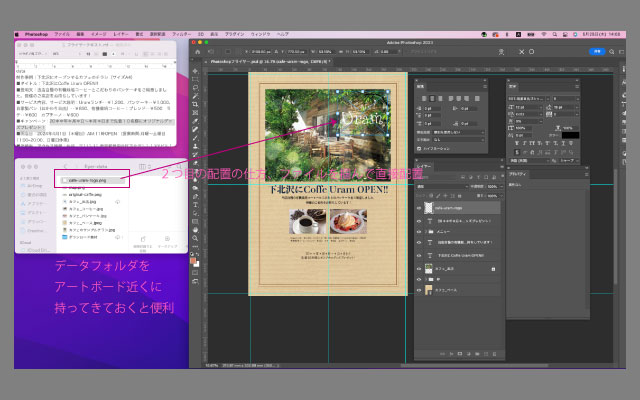
ロゴの配置
画像配置方法その② ロゴ(cafe-uram-rogo)をデスクトップ上のファイルからPhotoshop画面にダイレクトにドロップ配置します。*今までの画像も同様に配置できます。
おまけの配置方法 Illustrator、Photoshopのデータ両方開いてコピー、ペースト
ロゴのサイズ調整をして右上に配置します。

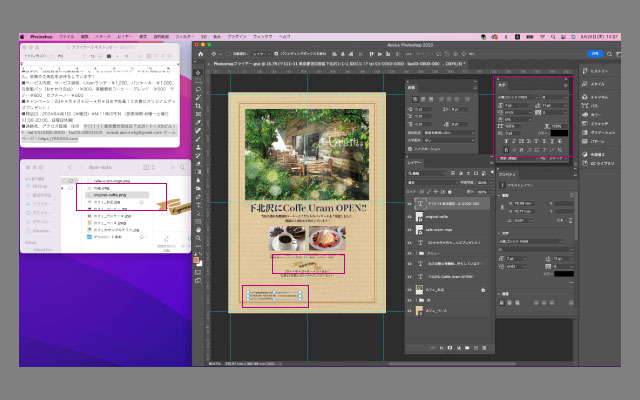
”キャンペーン用リボンあしらい”、”アクセス情報”の配置
ロゴ同様にキャンペーン用リボンあしらい(original-caffe)をデスクトップ上のファイルからフォトショップ画面にダイレクトにドロップ配置、左右を中央揃えにします。
文字データ、アクセス情報をペーストし中央揃え
アクセス情報データ
小塚ゴシック Pr6N R
文字サイズ:7pt
行間:11pt
カーニング:メトリクス

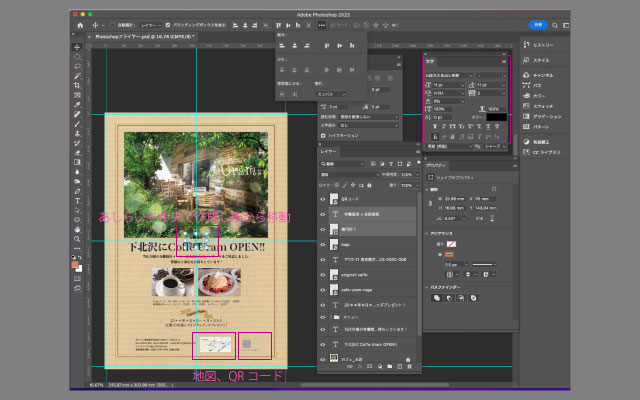
”地図”、”メニュー用の楕円あしらい”、”QRコード”を配置
”地図”(map*イラストレーターで作成) をデスクトップ上のファイルからフォトショップ画面にダイレクトにドロップ配置します。
”メニュー用の楕円あしらい”を作成
”写真上の楕円あしらい”データ
■”メニュー用の楕円あしらい”1つ目を作る
ツールバー/スマートオブジェクト(楕円)を選択、26mm×17mm*単位がpixの場合”mm”は手入力します。
中の文字データ
フォント:凸版文久見出し明朝
サイズ:11pt
行間:11pt
中央揃え
プロパティ/整列と分布:左右、上下を中央揃え

■”メニュー用の楕円あしらい”を2つ目を作る
1つ目の楕円と中の文字レイヤーを選択、移動ツール選択 、シフトキー+オプションキーを押しながら2つのオブジェクトをドラッグコピーします。
2つ目の”メニュー用の楕円あしらい”文字内容を入力します。

QRコードスペースを作成
今回はサンプルですので枠内は何も入れていませんが、QRコードは簡単に作成できますのでもし「今は持っていないのだけど・・」と言う方は下記を参考にチャレンジしてみてはいかがでしょうか。
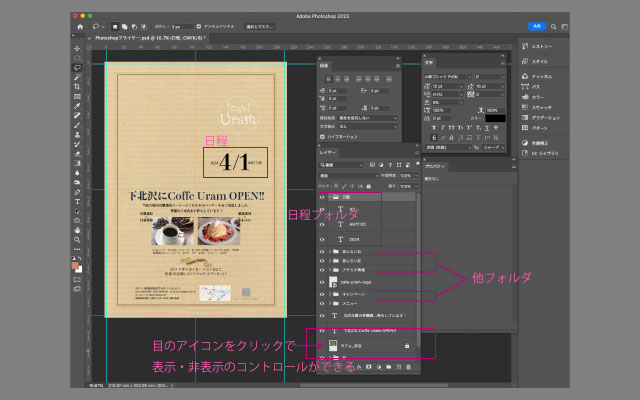
日程を作る
写真の中に入れる要素で作業しにくいので下の画像を非表示にします。
日程文字データ
小さな文字:
小塚ゴシック Pr6N R
文字サイズ:12pt
大きな数字の/:凸版文久見出し明朝 サイズ74pt 縦70% 文字の位置8pt
関連レイヤーをグループ化する
日程の3レイヤーをフォルダに入れ名称を日程とします。
他、関連レイヤーをグループ化する

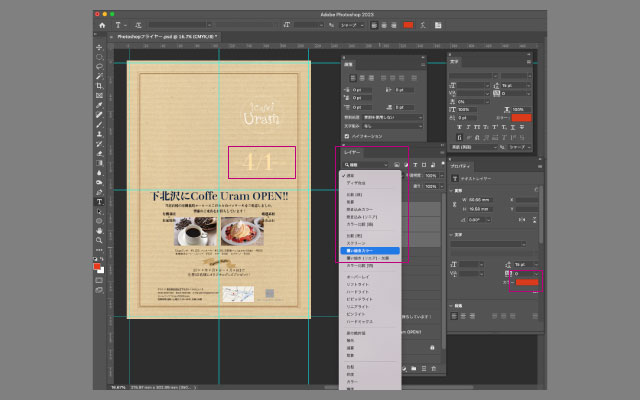
日程の色設定
日程の色設定データ
プロパティ/、文字色:#e83818
レイヤー/日程フォルダ:覆い焼きカラー
技!*フォルダ内レイヤー全て同じ指定である時はフォルダに指定します。この場合後からレイヤーに別の指定をしても反映されません。

全体のバランスを調整する
一通り配置を終わらせたら全体のバランス調整をします。
背景の明るさ調整
背景が濃く他の要素とのメリハリがつきにくいので明るさを調整します。* Illustratorと同じバランスにするには出力して調整が必要です。*レイヤー濃度でも調整は可能です。
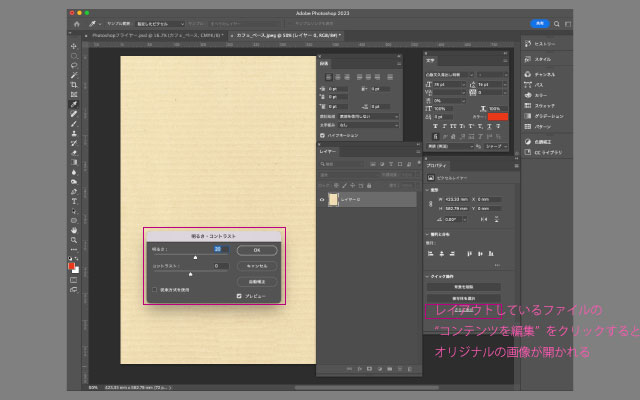
背景のメイン画像(カフェ_お店)を選択しプロパティ/コンテンツを編集をクリック
コンテンツを編集をクリックし画像編集可能にします。
メニューバー(イメージ)/色調補正/明るさコントラストを選択、明るさを20と入力
ここで保存するとフライヤーの編集画面にも同時に反映される。*注意元になるデータを編集するのでオリジナルを残したい時は別名で保存しておきましょう。

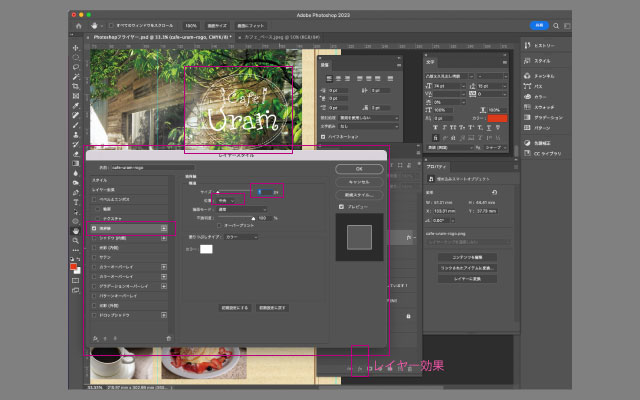
ロゴの線の太さ調整|画像データの線を全部太くする
写真の中で少し弱々しいので全体を太くします。*クライアントから支給されたロゴの取り扱いは企業規定に従いましょう。
大きさを調整して配置します。
ロゴレイヤーを選択しレイヤーパネル下方 “fx”(レイヤー効果)をクリック
技!レイヤー効果/境界線を選択、サイズ1px、位置:中央を設定

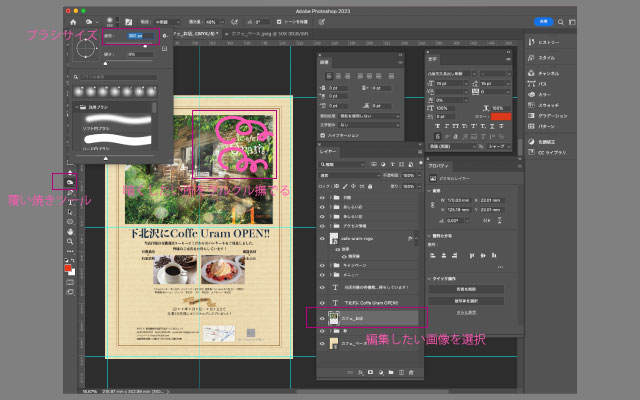
メイン画像加工|焼き込みツールで部分的に暗くする
技! ロゴ部分が少し見えにくくなっているので下のロゴにかかる画像部分を焼き込みツールを使い加工します。
焼き込みツールで部分的に暗くします。
メインの画像レイヤーを選択(レイヤー)、ツール(焼き込みツール)を選択
ブラシを使いやすいサイズに変更(ここでは380px)
加工する画像の、ロゴにあたっている場所をくるくるブラシを当てて好みの暗さに落とします。
このツールはブラシを使った部分だけトーンを暗くしてくれるので部分的に変更したい時に便利です。
暗くしたい時は:焼き込みツール
明るくしたい時は:覆い焼きツール
彩度を上げたい時は:スポンジツール

”日程”を強調する|ドロップシャドウをつける
複製した4/1レイヤーの文字を透明にする
”日程”のグループフォルダを展開します。
”4/1”レイヤーをつかみ、レイヤーパネル下方の”新規レイヤーを作成ツール”に重ねて”4/1”レイヤーの複製を作ります。
複製したレイヤーを日程フォルダの外に出し日程フォルダの下に置きます。
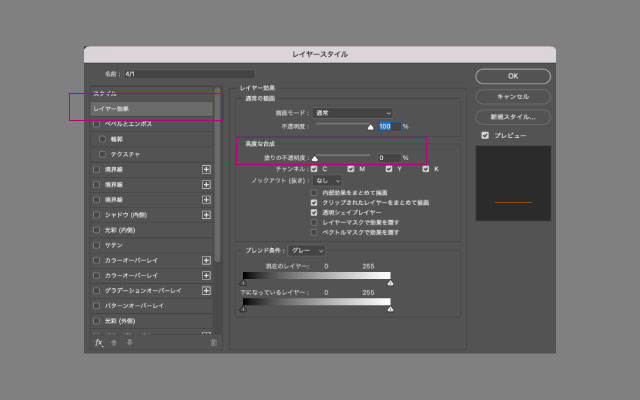
複製した”4/1”レイヤーの「fx」を開きレイヤー効果のデータを以下に設定します。
技! 高度な合成:0% この数値にすることで塗り情報が透明になります。

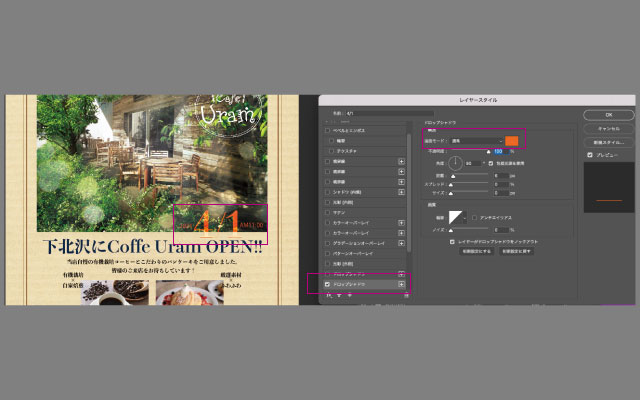
複製した”4/1”レイヤー文字にドロップシャドウをつける
先程設定した、複製した”4/1”レイヤーの「fx」を再度開きドロップシャドウを以下に設定します。
複製した”4/1”レイヤー文字のドロップシャドウ、データ
描画カラー:#ec6823
距離:6px
スプレッド:0
サイズ:0

その他の微調整について
タイトル”下北沢にcafé Uram OPENN”の「に」を小さくし文字間のカーニング調整
楕円あしらいの楕円線の太さ調整、文字色調整
キャンペーン文字色調整

キャンペーン文字にシェイプツール(長方形)で枠をつける
シェイプツール(長方形)を選択
長方形データ
長方形サイズ:W77、H17
プロパティパネル/アピアランス|塗り:#ffffff
シェイプツールで作成したオブジェクト(長方形)の透明度の調整
技! レイヤーパネル/塗り55%(レイヤーの塗り情報を変更することで透け具合を調整する)
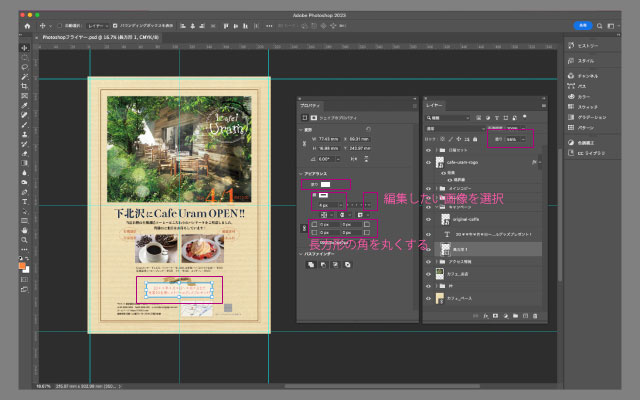
長方形|囲み点線の作成
プロパティパネル/アピアランス|線:#ffffff,4px,線の種類|長いドット
線の種類の右アイコンをクリックすると詳細が展開されるのでドットの種類とドットの長さを指定する
ここでは線幅1、間隔5
長方形|角の丸みの指定を入れる
プロパティ/角丸マーク箇所(ここでは60px)

”アキ”の調整
レイヤーをブロックごとのフォルダを作りグループ化
フォルダを選択しレイアウトが崩れないように気をつけながらオブジェクト間の”アキ”を調整する
フォルダを選択し左右揃えに合わせる

レイアウトができました!
印刷入稿を前提に作ってあるので水色のガイド内側が210mm×297mmとなっています。
外側3mmは塗り足し部分です。
*水色のガイド線は画面表示されていても出力時には影響はありません。

お疲れ様でした!以上で、”Photoshopでフライヤーを作成”は完成です。
Adobe Photoshopでフライヤー作成方法のまとめ
- Photoshopでフライヤーを作成しましょう
- 準備|使用する画像データの管理について
- Photoshopを立ち上げ、新規ファイルを作成
- 新規ドキュメント設定
- レイヤーパネルを表示
- 背景画像(カフェ_ベース)を配置
- “カフェ_ベース”画像をファイル一杯に広げる
- 背景レイヤーを削除する
- ガイド作成方法(新規ガイドレイアウトでトンボがわりのガイドを一気に作る)
- フレームを作る設定
- 断裁寸法から10mm内側に枠を作る
- メイン画像(カフェ_お店)を配置
- ”タイトル”とタイトル下”説明文”を配置する
- ”メニュー画像”の”カフェ_コーヒー”、”カフェ_パンケーキ”画像を配置
- ”サービス説明”文字を配置
- 関連するレイヤーのグループ化
- ロゴの配置
- ”キャンペーン用リボンあしらい”、”アクセス情報”の配置
- ”地図”、”メニュー用の楕円あしらい”、”QRコード”を配置
- 日程を作る
- 日程の色設定
- 全体のバランスを調整する

ご訪問ありがとうございました




Comment