【のまど倶楽部】のPhotoshopスキルアップ!
【60代グラフィックデザイナーが説明】Photoshopでロゴを作成する方法 では、作成手順を丁寧に説明します。 Photoshopは画像加工に特化したアプリケーションですが、今回は画像加工なしでフラットなデザインを作成します。シンプルなので、「これからPhotoshopに取り組んでみようかな」と考える初級の方にもオススメします。ぜひ一緒に取り組んでいきましょう!
これからの流行はフラットデザイン
ブランド力を高めるためには、フラットロゴが最適かもしれません。フラットロゴデザインとは、2次元のシンプルなもので、主にシルエットを使い、ハイライトも影も複雑なディテールも無いデザインのことです。
Adobe
同様のデザインをイラストレーターでも作成しています。よろしければ【60代グラフィックデザイナーが説明】Illustratorでロゴを作る方法をご訪問ください!


グラフィックデザイナー歴約40年の筆者ですがWebデザインに関わる以前はAdobe Photoshopの使い道は専ら画像加工でした。過去グラフィックデザインのレイアウト分野ではIllustratorを多く使用していましたが、Webザインに関わってみるとPhotoshopでのレイアウト作業も便利だと認識を改めました。Web媒体、紙媒体の仕事が並行、交差する現在はIllustrator、Photoshop両方同じように使えた方が便利です。以前AdobeのIIllustratorでロゴを作る方法をご紹介しましたので今回は同様のデザインをPhotoshopで作る方法をご紹介しようと思います。
▼7日間のAdobe Photoshop体験版はこちら

アプリはそれぞれの特徴があるよね!余談だけど、僕たちのアバターはAdobe frasco(モバイル無料版)で描いてPC版Photoshopで少し加工したものだよ。
さて、これからご紹介するのは「Cafe Uram」というロゴをPhotoshopで作成する方法についてです。
▼Photoshopで作成したフラットなデザインのロゴの完成品です

それでは早速Photoshopでフラットなデザインのロゴを作ってみましょう!
フォトショップでフラットなデザインのロゴを作る方法
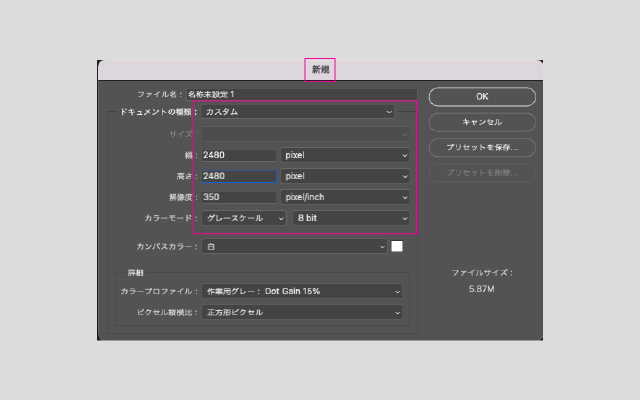
Photoshopを立ち上げ、新規ファイルを作成する
新規ファイル/ドキュメントの種類/カスタム
ファイルサイズ:2480×2480(pixel )‥印刷することも視野に入れ、横幅210mm同等
解像度は350
カラーモードはグレースケール

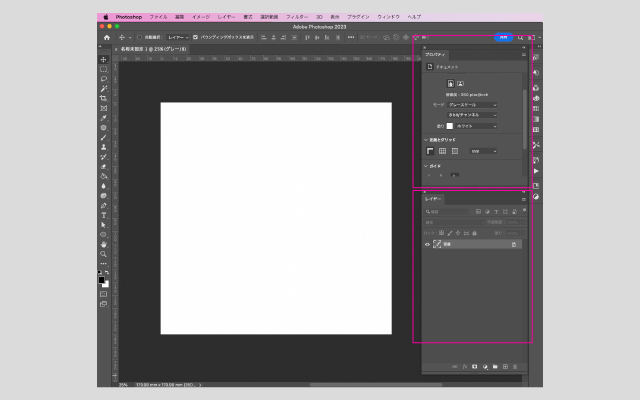
下準備① プロパティパネル、レイヤーパネルを表示する
プロパティパネルとレイヤーパネルは常時確認できるように開いたままにします。
上部メニューバー(ウィンドウ)/プロパティ
上部メニューバー(ウィンドウ)/レイヤー

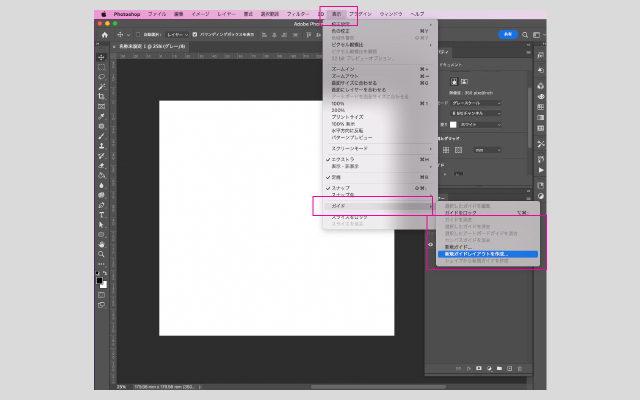
下準備②レイアウトしやすいようにガイドを作っておく
ガイド作成方法その1:上部メニューバー(表示)/ガイド/新規ガイドレイアウトを作成
メリット=手間が少ない
デメリット=センターガイドと同時にレイアウトガイドが作れない場合もある

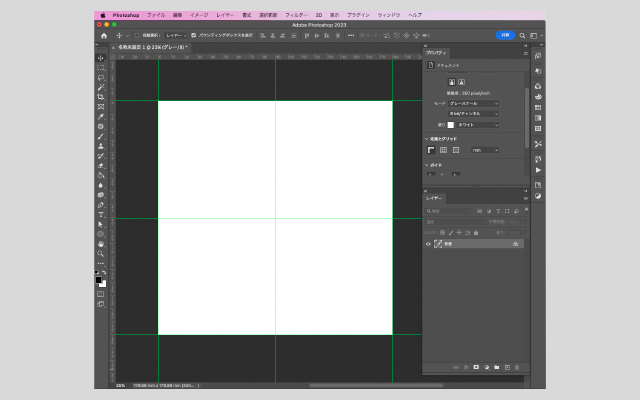
ガイドは今回はセンターのみ作成します。
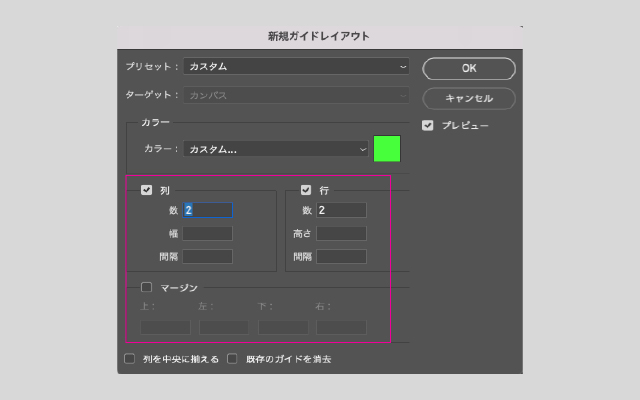
新規ガイドレイアウトパネルが表示されたら以下入力します。
列:数2、行:数2
列や行の数はガイドの本数ではなく何列、何行であるかということです。
今回は上下左右に揃える素材がないため設定しませんが指定したい場合はマージンの数値を入れると指定ガイドが表示されます。


ガイド作成方法その2:上部メニューバー(表示)/ガイド/新規ガイドを作成
新規ガイド作成パネルが表示されたら水平、垂直ともに位置50%と入力します。
メリット=ガイドの自由度が高く1本づつ指定ができる
デメリット=やや手間がかかる
ロゴを作成する
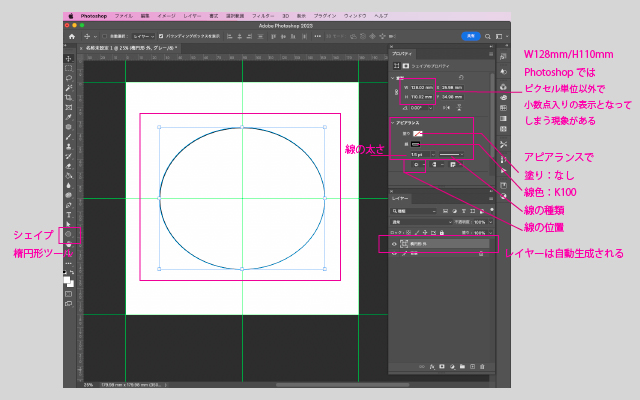
ツールパネル/シェイプ楕円ツールを選択します。
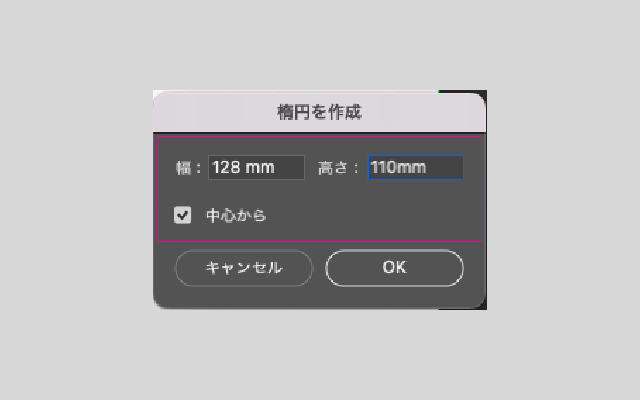
作成したガイドの中心で1クリックすると楕円を作成パレットが表示されるので寸法を入力し、”中心から”にチェックを入れW128mm×H110mmの楕円を作ります。

レイヤー名称を”楕円外”と変更しアピアランスで以下設定します。
塗り:なし、線:1.5pt(デフォルトではpx単位ですが手入力で変更できます)
アピアランス
以前は独立したパネルがありましたが2023バージョンではシェイプツールを使用時、プロパティパネルに付随して表示されます。他のツールも持ち替えると右側のパネルが追従して表示されるようになったようです。

楕円線の内側にもう1本線を引く
正直な所、この2重に線を作る作業はIllustratorの方が得意です。Photoshopでもレイヤー効果のドロップシャドウ機能を使う方法で作成可能ではありますが、手順が多くスマートではないとワタシは感じます。
ワタシが今回選択した簡単でシンプルな作成方法は以下です。
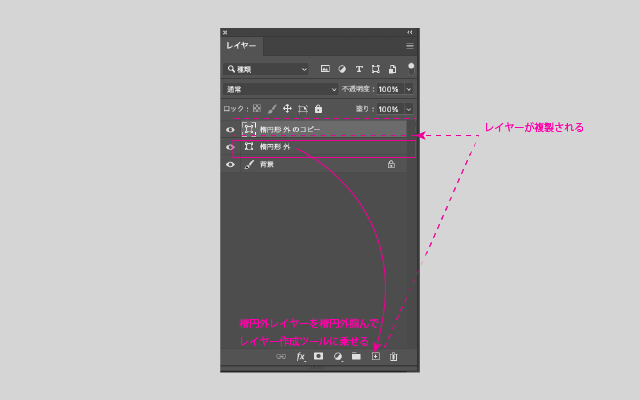
楕円外レイヤーをつかみレイヤーパネル下方にある”レイヤーの複製ツール”上にドラッグし楕円シェイプレイヤーのコピーを作る方法です。

レイヤー名称を楕円内と変更します。
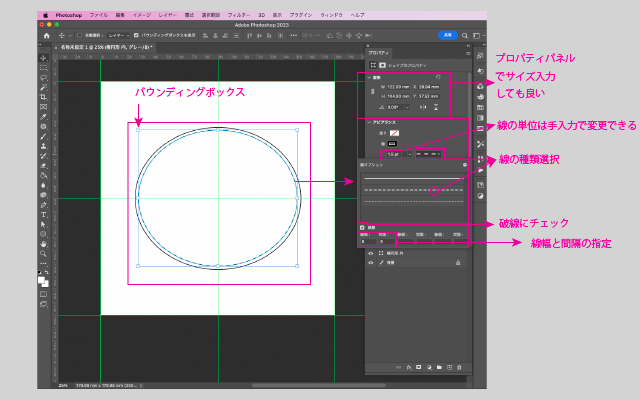
バウンディングボックスが表示されている状態で4隅のいずれかのポチをshift+optionキーを同時に押しながらドラッグして任意の寸法に縮小します。(寸法を正確な数値で入力したい場合プロパティパネルで数値を記入しその後整列パレットで楕円を中央揃えします)
内側の楕円レイヤーを選択してプロパティ/アピアランスで線の指定をします。
線の太さの単位はデフォルトでピクセル(px)となっているので好みの単位を入力します。
ちなみにワタシは”pt”としています。
こちらは参考データです。1.5pt、破線(5、5)、線は外側に設定(他に中心、内側があります)

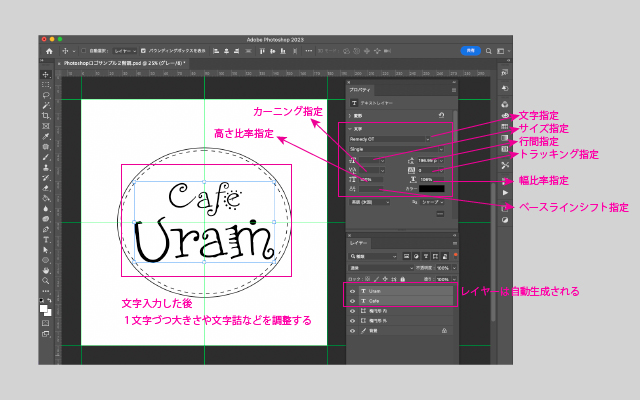
文字デザインをする
今回は個性的な既成のフォントを使ってデザインします。ひとまず文字を入力し、一文字づつ、大きさ、文字詰のバランス、角度の変更などをしながらバランスの取れたロゴを作成します。*クライアントからの依頼でオリジナル性がシビアに要求される場合はさらにブラシュアップし既成フォントそのまま使用することがないようにします。
参考フォント:Remedy OT- Single、

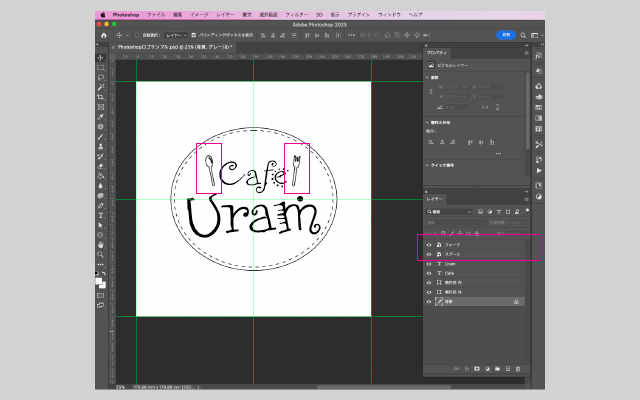
ロゴのイメージに合う装飾を施す
イラストのスプーンとフォークをあしらう。
当記事先頭でご紹介したようにフラットロゴはブランド力を高めるために大切と認識されています。フラットロゴは、簡素で、現代的で、見てすぐ分かるからです。
つまりフラットロゴを作成するときのポイントは以下3つと言えます。
①簡素、②現代的 ③見てすぐ分かる
いかがでしょうか、イラストを入れた事でお店のイメージが分かりやすくなったのではないでしょうか。このようにイラストやあしらいをロゴに追加するときは単なる飾りではないことを覚えておくと良いでしょう。

お疲れ様です!Photoshopでフラットなロゴを作る方法は以上です。
Photoshopでフラットなロゴを作る方法のまとめ
ご訪問ありがとうございます



Comment